Использую в одном из проектов замечательный плагин для ввода диапазона значений, который, к сожалению, не поддерживается больше разработчиком. Он содержит некоторые проблемы, в частности, ошибку перерисовки меток при программной установке значений.
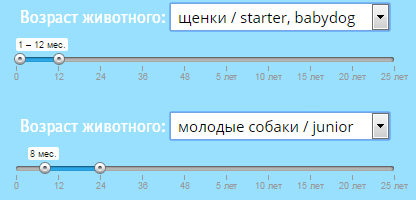
Баг проявляется следующим образом: если установить значения диапазона, при которых плагин рисует метки «раздельно», но при этом ранее был установлен диапазон, когда они были отображены «слитно», то вторая метка, отвечающая за правую границу диапазона — не отображается.

Проблема в том, что при расчетах первой метки, позиция и размеры второй метки ещё не рассчитаны. Потому программа не правильно принимает решение её скрыть на основе старых данных.
Плагин предоставляет две функции для программной установки значений диапазона —
|
1 2 |
//установка абсолютных величин $(".selector").slider("value", p1, p2) |
и
|
1 2 |
//установка значений, как процент от шкалы $(".selector").slider("prc", p1, p2) |
В обоих случаях в коде нужно повторить расчеты для первого указателя, после вычислений для второго.
Так как форкать проект из-за одного небольшого исправления лениво, выкладываю исправленный файл здесь. Если исправлений будет больше, то возможно, сделаю отдельную вилку от проекта на github.