
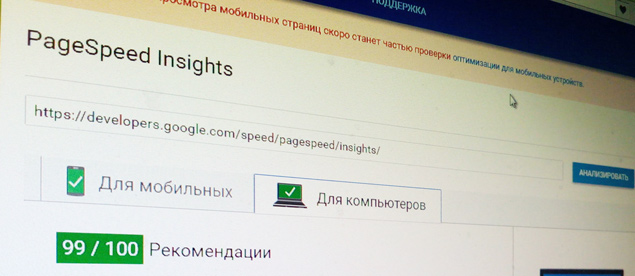
Google позволяет протестировать страницы вашего сайта на скорость загрузки. В результате теста вы получаете два рейтинга с оценкой до 100 баллов — один относится к просмотру сайта на мобильных устройствах, второй — на ПК.
Т.к. речь идет о скорости загрузки страниц, то оба рейтинга скорее всего будут связаны. Улучшая скорость загрузки для мобильных устройств, вы улучшите её и для ПК. Исключение составляют сайты, которые генерируют свои версии сайта для разных платформ. На таких веб-сайтах связь рейтингов будет выражена слабее.
Типовая настройка.
Почему возможна типовая настройка? Сайты ведь разные?
Все сайты построены на одних и тех же базовых принципах. Один и тот же протокол обмена данными браузера и http сервера, форматы передаваемых файлов, принципы кеширования, алгоритмы сжатия информации и т.д.
Единственная частность, которой не избежать говоря о настройках сервера — это сам сервер. :) В данной статье я расскажу какие настройки нужно добавить в файл .htaccess вашего сайта под apache v2, чтобы «задобрить» тест Google PageSpeed Insights (GPSI).
Настройки опираются на дополнительные модули сервера Apache, которые не входят в т.н. core (ядро). Если они не подключены в конфигурации сервера, то сначала надо будет решить этот вопрос, а потом уже двигаться дальше.
Конструкция ifModule спасет вас от 500-й ошибки, если модуль вдруг не подключен.
|
1 2 3 |
<ifModule ...> ... </ifModule> |
Не забудьте, что осле внесения изменений в конфигурацию apache, нужно будет выполнить перезапуск сервера.
Модуль headers
Модуль позволяет формировать заголовки HTTP ответа сервера. Он поможет нам формировать заголовк Cache-Control.
Мы укажем браузеру какие файлы можно кешировать и как долго их хранить в кеше. Это позволяет выполнить требование GPSI — «используйте кеш браузера«:

Как использование кеша поможет увеличить скорость загрузки сайта?
Каждая страница сайта типично состоит из большого числа элементов — скрипты, стили, картинки оформления, шрифты — все они могут быть одинаковы на всех страницах сайта. Загрузив один раз, можно брать их уже с диска компьютера, а не запрашивать на сервере.
Когда браузер вновь обратиться на сервер за файлами, попавшими в кеш браузера?
Это определяется временем жизни в кеше. До тех пор, пока время жизни в кеше не иссякнет или вы не сбросите кеш браузера, файл будет читаться с вашего жесткого диска.
Этот код нужно добавить в .htaccess:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
# SET ON BROWSER-SIDE CACHE <ifModule mod_headers.c> <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule> |
Такая конфигурация формирует заголовки для четырёх групп файлов:
- статические html страницы (срок жизни — 12 часов),
- файлы скриптов и стилей (срок жизни — неделя!)
- изображения, анимация, flash, иконки (срок жизни — 30 дней)
- скрипты (php, pl и т.п.) — их работа браузером кешироваться не должна.
Вы можете добавить собственные группы, а также поменять время жизни, которое задаётся в секундах.
Модуль expires
Это узко специализированный модуль, который служит для передачи информации об устаревании данных.
Он работает с mime типами файлов, что порою затрудняет конфигурирование.
Если вы не знаете к какому mime типу принадлежит, к примеру, файл .ico, то как можно задать необходимые настройки?
Для этого надо будет заглянуть в основной файл конфигурации Apache, где может находится секция настроек модуля mime. Или же объявить/переписать свои mime типы:
|
1 2 3 |
<IfModule mime_module> AddType image/x-icon .ico </IfModule> |
Итак, блок типовых настроек для mod_expires:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 5 seconds" ExpiresByType image/x-icon "access plus 30 days" ExpiresByType image/jpeg "access plus 30 days" ExpiresByType image/png "access plus 30 days" ExpiresByType image/gif "access plus 30 days" ExpiresByType image/webp "access plus 30 days" ExpiresByType application/x-shockwave-flash "access plus 30 days" ExpiresByType text/css "access plus 30 days" ExpiresByType text/javascript "access plus 30 days" ExpiresByType application/javascript "access plus 30 days" ExpiresByType application/x-javascript "access plus 30 days" ExpiresByType text/html "access plus 12 hours" ExpiresByType application/xhtml+xml "access plus 5 minutes" ExpiresByType application/xml "access plus 5 minutes" </ifModule> |
Первой всегда идет команда включения :
|
1 |
ExpiresActive On |
Для всех непонятных случаев, установим устаревание по-дефолту:
|
1 |
ExpiresDefault "access plus 5 seconds" |
Далее идут почти все самые распространенные на сайтах mime типы.
Модуль deflate
Этот модуль позволит нам выполнить рекомендацию GPSI — «включите сжатие»:

Как помогает сжатие для ускорения загрузки?
Ясно, что сжатая, упакованная в архив информация занимает меньший объем и может быть передана быстрее. Это должно увеличить скорость передачи данных.
Но нужно понимать, что, к примеру, почти все изображения уже и так хранятся и передаются в сжатом виде. Потому применять сжатие нужно с умом.
Прежде всего, сжатию хорошо подвергаются текстовые файлы — это скрипты, стили и файлы html.
Типовая настройка для deflate:
|
1 2 3 4 5 6 7 8 9 10 11 |
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/css <IfModule mod_setenvif.c> BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule> </IfModule> |
В начале мы перечисляем mime-типы, которые можно передавать в упакованном виде. А потом идет секция, устраняющая проблемы совместимости с некоторыми браузерами.

Спасибо, мало где так понятно можно найти объяснение