Идея пиктографических шрифтов эксплуатируется уже давно. Взять хотя бы фреймворк css bootstrap. Соль в том, что мы работаем с векторными рисунками. Они идеально вписываются в любой масштаб вашего HTML шаблона, а браузер производит рендер без лишней «пиксилизации» на мониторах с высоким разрешением.
Awesome — это не только шрифт, но и уже готовые каскадные стили, которые помогают быстро встроить нужные иконки в нужном виде в нужное место :)
Откройте для себя проект Font AWESOME.
Это опен-соурсе проект; шрифт можно бесплатно использовать для коммерческого проектов, модифицировать и распространять.
С чего начать?
Интегрировать в свой проект и начать использовать — проще простого. Не нужно ничего скачивать, настраивать пути, писать свои стили и т.п. Забудьте о рутине :)
Зайдите в раздел проекта:
|
1 |
http://fontawesome.io/get-started/ |
Укажите свой email — вам пришлют HTML код для вставки в заголовочную секцию вашего сайта, примерно вот такого вида (всего одна строка, Карл!):
|
1 |
<script src="https://use.fontawesome.com/aa2391fb57.js"></script> |
Теперь вы можете использовать готовые стили для вставки иконок (675 векторных изображений в текущей версии!) в ваш HTML документ.

Изменяем цвет
Т.к. это шрифт, то цвет иконки зависит от CSS стиля шрифта
|
1 2 3 |
.red-icon { color: #f00; } |
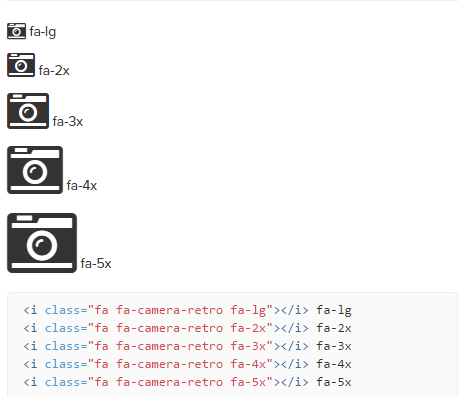
Изменяем размеры
Размеры как и цвет, зависят от стиля CSS шрифта (font-size). Есть набор предустановленных стилей для задания размера иконки:

А так же подготовлены для использования:
- CSS для создания наложения нескольких иконок,
- стили для создания анимации иконок (например, вращения),
- и многое другое…
Примеры использования можно посмотреть в соответствующем разделе.
Поддержать развитие
Если у вас в силах поддержать развитие проекта FONT AWESOME, то сейчас идет сбор на следующую версию Font Awesome 5 на кикстартере.
Вообще то они давно уже собрали необходимые 30,000$, так что можете просто порадоваться за разработчиков. :)