Центровка элемента — одна из типовых задач в верстке. Решать её можно по разному, рассмотрим некоторые способы.
Горизонтальная центровка.
С центровкой текста все ясно:
|
1 |
text-align: center; |
HTML tag center
Раньше встречалось использование тега <center>, который является валидным только в transitional doctype. Считается, что его использование аналогично действию text-align: center. Однако это не так. Им можно центрировать не только текст, но и контейнер вроде div.

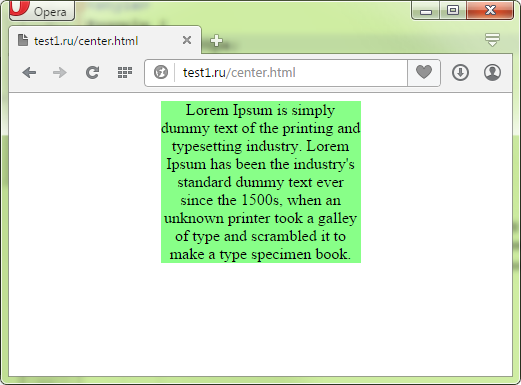
Здесь я отцентрировал по горизонтали с помощью <center> контейнер с фиксированной шириной. При этом, если убрать <center> и дописать в стили <body> прилегание текста по центру, то эффекта центровки контейнера мы не получим. Обратите внимание, что на рисунке не только сам контейнер центрован, но и текст в нем также центрован.
Код примера в HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html> <head> <style> #sample { width: 200px; background: #8F8; } </style> </head> <body> <center> <div id="sample"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </div> </center> </body> </html> |
Margin: auto;
Чтобы стилями добиться эффекта подобного <center>, можно добавить специфический margin. Тогда тег <center> можно убрать.
|
1 2 3 4 5 6 7 |
#sample { width: 200px; background: #8F8; /* center tag */ margin: 0 auto; text-align: center; } |
Центровка таблицей.
Кто любит табличную магию, те могут применять центровку таблицей. Результат аналогичен <center>.
Код HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html> <head> <style> #sample { width: 200px; background: #8F8; } </style> </head> <body> <table width="100%"><tr><td align="center"> <div id="sample"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </div> </td></tr></table> </body> </html> |
Вертикальная центровка
Раз уж мы заговорили о настоящей табличной магии, то нет ничего сложного центровать контейнер в таблице по вертикали.

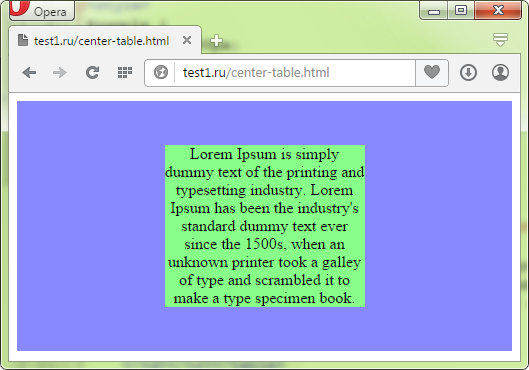
В таблице из прошлого примера добавим центровку по вертикали (valign=center»). Табличку я подкрасил, чтобы визуализировать её границы.
HTML код для табличной центровки контейнера по вертикали.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html> <head> <style> #sample { width: 200px; background: #8F8; } table { background: #88F; } </style> </head> <body> <table width="100%" height="250"><tr><td align="center" valign=center"> <div id="sample"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </div> </td></tr></table> </body> </html> |
Центровка с помощью CSS свойства vertical-align.
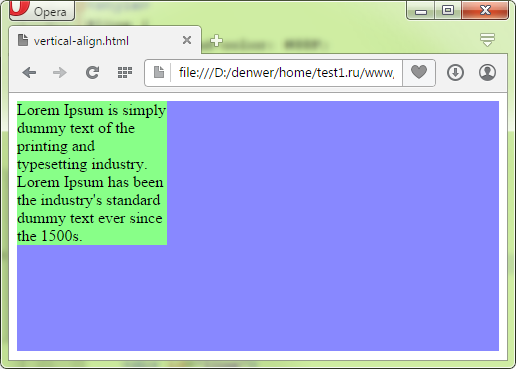
Vertical-align относиться к свойству прилегания строки, потому наш контейнер нужно сначала подготовить. Вместо дефолтного display: block нужно установить block-inline. Добавим внешний контейнер, который имитирует строку, где выравнивается наш тестовый блок.

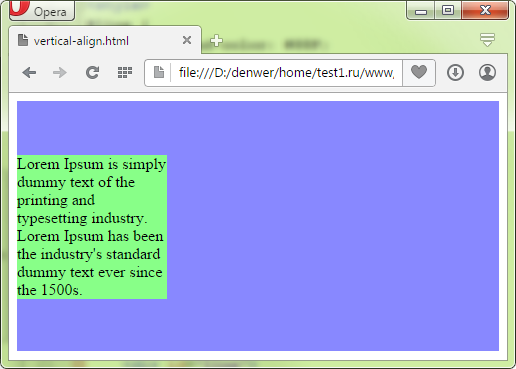
Вроде бы все есть, но почему то центровки по вертикали не происходит. Чудо не случилось :). Все потому, что middle должен вычисляться относительно других элементов строки, а их нет.
HTML код примера выше.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<html> <head> <style> #line { /* контейнер имитирует строку 250 точек высотой */ background-color: #88F; height: 250px; line-height: 250px; } #sample { /* тестовый контейнер */ width: 150px; background-color: #8F8; line-height: 18px; vertical-align: middle; display: inline-block; } </style> </head> <body> <div id="line"> <div id="sample"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. </div> </div> </body> </html> |
Чтобы пример заработал достаточно добавить в #line неразрывного пробела — . Это также могут быть другие inline, block-inline контейнеры, вроде #sample.

Теперь все получилось, как задумано. Контейнер #sample занял положение по центру строки.
|
1 2 3 4 5 6 7 8 9 |
<body> <div id="line"> <div id="sample"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. </div> </div> </body> |
Вот такая маленькая хитрость. :)