Пока Хром не поддерживает данное значение атрибута спецификации CSS, что то надо делать!
Можно отказаться, но удобно ведь?
Самый простой выход написать вместо злополучного экспериментального padding-box:
Во всех случаях, когда
Это работает точно также.
Народ пробует также городить что то вроде:
|
|
-moz-box-sizing:padding-box; box-sizing:padding-box; -webkit-box-sizing:padding-box; |
но хрому то до лампочки :). Так что пока будем пользовать border-box.
Данная запись опубликована в 19.09.2015 16:15 и размещена в рубрике Танцы с CSS.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Апрель 27, 2017 г.

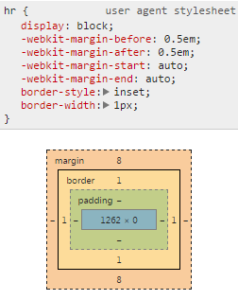
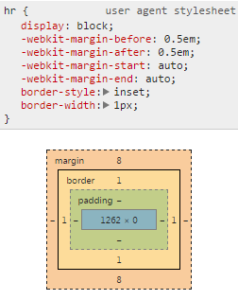
Горизонтальная линия HR - независимый HTML элемент - вызывает много вопросов у начинающих. Основная проблема - установка цвета.
Установка стилей ...
Читать
Июнь 15, 2023 г.
Сложно коротко описать поведение блока, а речь пойдет о sticky позиционировании в css.
Невероятно классная штука position: sticky давно уже существует в спецификации, но пока ощутимая доля интернетчиков пользовалось IE, который не поддерживал значение ...
Читать
Сентябрь 10, 2024 г.
Flex опирается на другие принципы нежели блочные контейнеры, и иной раз не понятно какими свойствами управляется дочерний контейнер во flex родителе.
Рассмотрим пример, когда у нас есть flex контейнер с двумя дочерними элементами.
[crayon-687a90339be65331445840/] ...
Читать
Апрель 26, 2025 г.
Эта анимация создаёт эффект, будто элемент "приподнимается" над страницей, становясь более заметным. Обычно для этого используется свойство box-shadow, иногда в сочетании с лёгким смещением (transform: translateY(-2px)).
Это статья из цикла заметок ...
Читать