Пока Хром не поддерживает данное значение атрибута спецификации CSS, что то надо делать!
Можно отказаться, но удобно ведь?
Самый простой выход написать вместо злополучного экспериментального padding-box:
Во всех случаях, когда
Это работает точно также.
Народ пробует также городить что то вроде:
|
|
-moz-box-sizing:padding-box; box-sizing:padding-box; -webkit-box-sizing:padding-box; |
но хрому то до лампочки :). Так что пока будем пользовать border-box.
Данная запись опубликована в 19.09.2015 16:15 и размещена в рубрике Танцы с CSS.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Август 6, 2025 г.
Иногда кажется, что position: sticky работает только с top. Указываешь bottom: 0 — и ничего не происходит. Особенно, если пытаешься сделать так, чтобы элемент "прилип" к нижней границе контейнера при прокрутке. Почему так?
На деле position: sticky ...
Читать
Март 15, 2025 г.

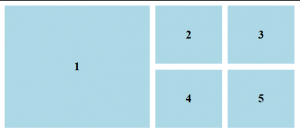
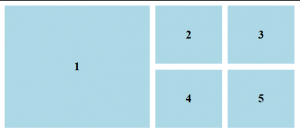
Дизайнеры любят разные компоновки блоков, но не всегда удобно использовать таблицы для верстки, чтобы воплотить дизайн в HTML. Рассмотрим одну из компоновок, ...
Читать
Апрель 26, 2025 г.
Эта анимация создаёт эффект, будто элемент "приподнимается" над страницей, становясь более заметным. Обычно для этого используется свойство box-shadow, иногда в сочетании с лёгким смещением (transform: translateY(-2px)).
Это статья из цикла заметок ...
Читать
Ноябрь 30, 2021 г.
Да, вновь тема переносов, т.к. я уже писал небольшую статью, но еще раз возвращаюсь к данной теме с некоторыми новыми подробностями. Итак - разрыв слова, перенос текста на новую строку - рассмотрим, какие директивы даёт нам CSS для управления поведением ...
Читать