Я уже создавал материал на данную тему ранее, когда искал решение данной задачи для lux-e.ru. Было это 2,5 года назад, но в целом ничего не поменялось. Мне удалось отыскать ещё один модуль для шестерки. О нем дальше и будет идти речь.
Вот страница этого модуля — ImageField Zip/HTML5 Bulk Upload на drupal.org. Модуль позволяет загружать пакет картинок используя html5, а также из zip архива. В сентябре прошлого года была выложена dev версия, которая сотрудничает с модулем Transliteration. Надо ли объяснять, как это полезно?
Установка
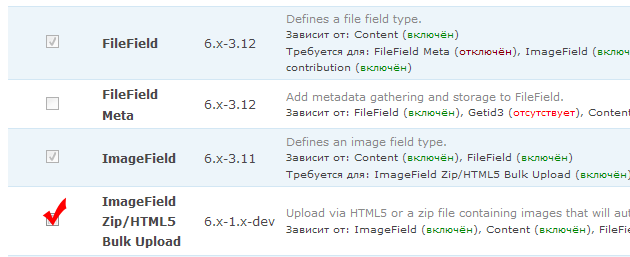
Процесс установки модуля не требует лишних телодвижений. Скачиваем, распаковываем в ту или иную папку с модулями проекта на drupal 6. Далее следуем на страницу /admin/build/modules, выставляем галочку напротив нового модуля ImageField Zip/HTML5 Bulk Upload. Сохраняем.

Естественно, нам необходимы также модули CCK, ImageField, FileField. Никаких сторонних jquery библиотек или файлов скачивать и устанавливать не надо. Вы также видите, что я установил dev версию модуля, чтобы проверить работает ли связка с модулем транслитерации. О чудо! она работает. :)
Настройка
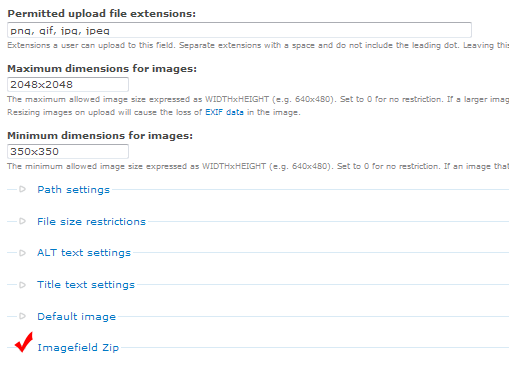
Для каждого поля imagefield, используемого в проекте, вы сможете настроить поведение модуля ImageField Zip/HTML5. После установки в настройках полей появляется специальная одноименная с модулем секция.
 Где вы можете выбрать следующие настройки:
Где вы можете выбрать следующие настройки:

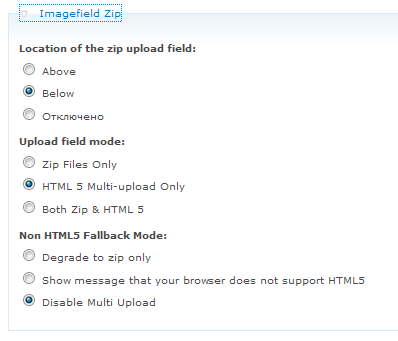
Для браузеров, не поддерживающих HTML 5, можно указать поведение модуля — оставить загрузку zip архива, вывести сообщений о том, что браузер не поддерживает HTML 5 или просто запретить работу модуля.
Работа модуля
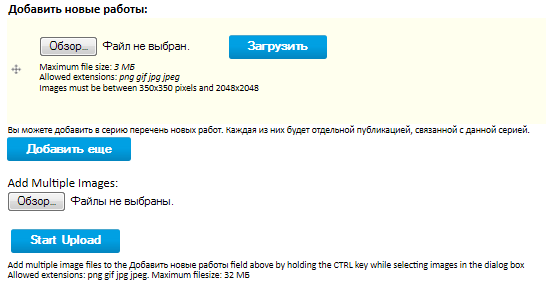
Если использовать те настройки, что показаны выше, то в редакторе публикации поле загрузки картинки будет выглядеть примерно вот так:
 Т.е. помимо стандартной опции загрузки по одной картинке, мы получим возможность загрузки картинок пачкой.
Т.е. помимо стандартной опции загрузки по одной картинке, мы получим возможность загрузки картинок пачкой.