Задача проста — есть материалы, у которых есть поле даты (timestamp), нужно вывести кнопки фильтрующие список по годам.

Дополнительно задача заключается в использовании плагина views_load_more, чтобы догружать контент не большими порциями, если элементов в списке много.
Первая задача решается с помощью модуля facets, но при совместной работе с views_load_more — возникают проблемы. Внешний параметр year, который передаёт выбранное значение года, собирается в режиме AJAX в строку get query так, что facets уже не может его прочитать корректно.
Но начнем с самого начала.
Создание фильтра и представления
Для использования facets нам нужно построить views на базе модуля поискового api. Т.е. нужно установить модули search_api и search_api_db (или другой api модуль, к примеру search_api_solr). А затем создать индекс, включающий в себя нужную сущность (entity) и проиндексировать поля, которые используются в фильтрации.
/admin/config/search/search-api
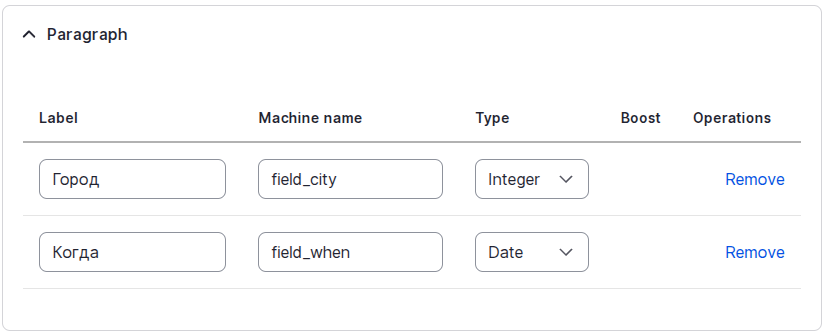
В моей задаче это был параграф, где дата хранилась в поле field_when. Настройки индекса — выглядят вот так:

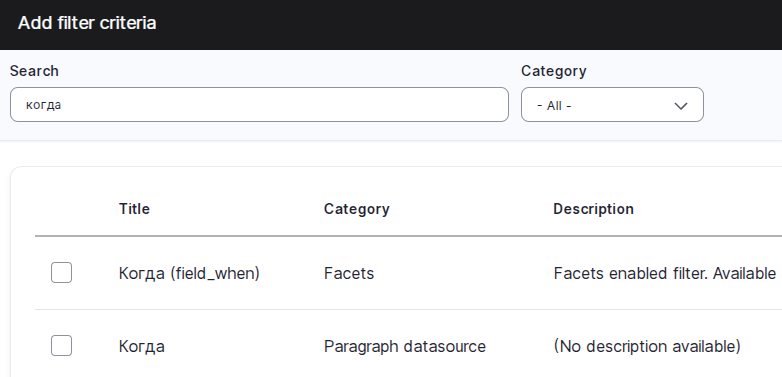
Позднее я собирался добавить фильтрацию по городу, потому это поле также добавлено в индекс. Представление (view), созданное на базе этого индекса, позволяет создать facet фильтр. Когда вы будете выбирать поля для фильтра — у вас будет два варианта:

Первый вариант позволит использовать все возможности facets модуля, а второй — это обычный виджет для поля даты, поставляемый ядром.
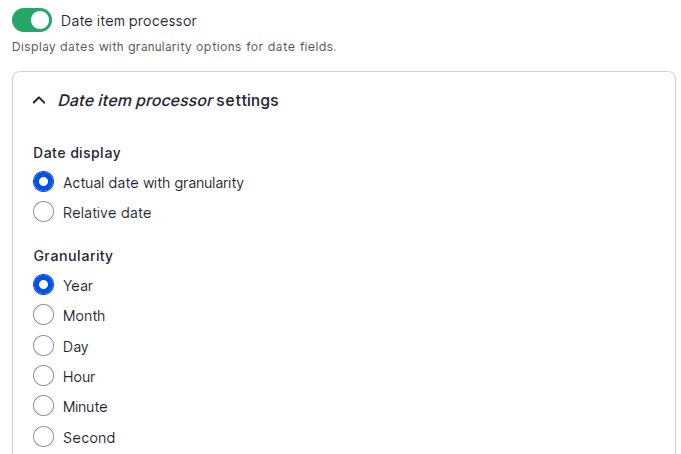
В настройках поля нужно будет активировать обработчик (processor) даты и выбрать в настройках granularity — year.

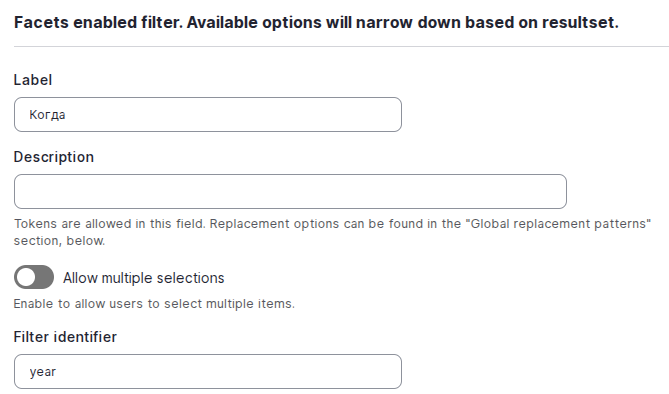
В основных настройках поля установите нормальное имя (field indentifier) для внешнего параметра (чтобы в query у вас был ‘year=2025’, а не ‘field_when=2025’).

К текущему моменту фильтр будет выглядеть как выпадающий список (html select). И это уже не плохо, но чтобы сверстать данный фильтр в виде кнопок, нам нужен будет еще модуль better_exposed_filters.
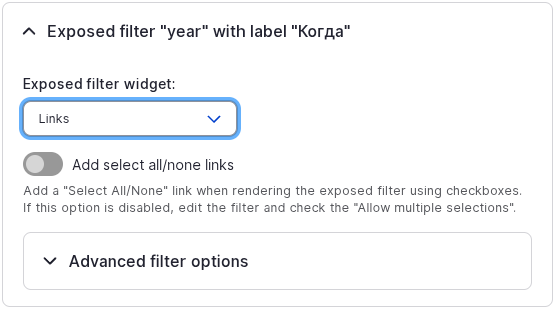
Активировав функционал BEF для нашей views, надо настроить созданный exposed фильтр, чтобы тот использовал виджет links.

Тогда вместо html select, будет рендериться <ul><li> список, который не сложно сверстать стилями в виде кнопок.
LOAD MORE
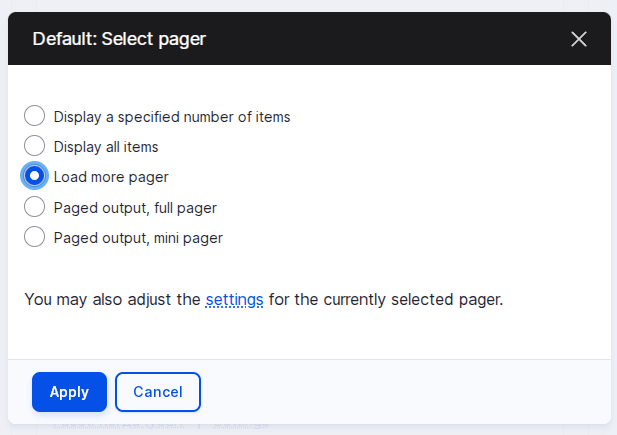
Далее вспоминаем, что нам нужна еще функция LOAD MORE, реализуемая модулем views_load_more. Для этого в настройках пейджера выбираем требуемый режим.

А также переводим представление в режим AJAX. В противном случае load-more будет не добавлять новые данные к списку, а заменять одну страницу на следующую при нажатии кнопки загрузки.
Проблема и решение
На этом этапе и возникает проблема, описанная в начале. В AJAX режиме views таким образом собирает данные для ajax запроса, что facets уже не может прочитать пришедшие данные. Вместо year=2025, мы получаем year=%5B2025%5D.
Сборщик параметров в ajax не исключает, что параметр представления может быть не одиночный, а является массивом значений, потому в общем виде даже одиночные значения преобразуются в массив, т.е. строку вида — [2025]. А далее также производится urlencode операция, и скобки превращаются в url-encoded символы.
Так как обратных преобразований почему то не выполняется, то нам самим придется подчистить входные данные. Для этого я написал реализацию hook_views_pre_view:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
#[Hook('views_pre_view')] public function views_pre_view(ViewExecutable $view) { if ($view->id() == 'VIEW_ID') { $request = \Drupal::request(); $year = $request->get('year'); // fixing year input after load more ajax function if (!is_numeric($year) && preg_match('/[\d]+/', @urldecode($year), $parsed_year)) { $request->query->set('year', $parsed_year[0]); } } } |
Для выбранного представления (VIEW_ID) я делаю замену параметра year прямо в объекте request.