Обычно eslint и tslint друг с другом не взаимодействуют, но я попадал в ситуацию, когда правила работают совместно.
Далее — как «заткнуть» их обоих в пределах одной выбранной строки.
Поможет комбинация из двух комментариев:
|
1 2 |
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-expect-error |
Первая строка уговаривает eslint не делать резких движений, а также отключает реакцию линтера на последующую блокировку tslint. Во второй строке мы убеждаем tslint, что ошибка в следующей строке нами ожидаема, и потому всё в порядке.
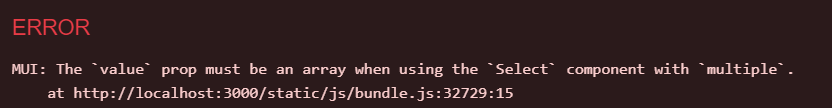
В моем случае, проблема была с MUI компонентом SELECT, который в режиме multiple требует значения атрибута value типа string[].

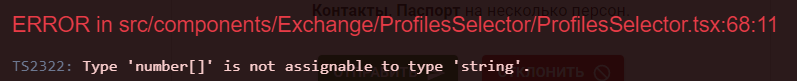
Если же сделать, то что должно, то уже tslint будет возражать, что дескать где это видано, чтобы атрибут value был массивом.

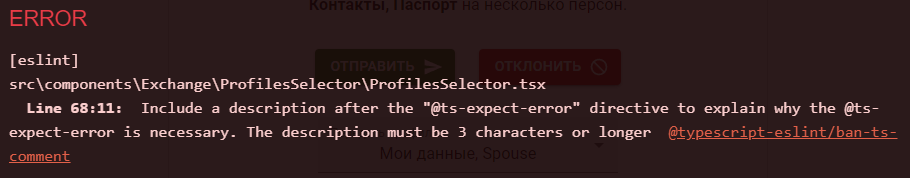
При отключении tslint в этой строке, eslint тут же указывал на то, что отключать tslint — это сущее безобразие. Намекая попутно на то, что уж если я занялся этим святотатством, то мог бы описать хотя бы почему я это делаю.

Можно действительно написать что то после @ts-expect-error, чтобы eslint не ругался. Но если вы не хотите объясняться перед ним, то добавьте исключение для него как показано выше.