Чтобы изменить штатный макет формы webform-submission-form.html.twig, требуется имплементация своего шаблона.
Для начала определимся с именем шаблона. Список ‘suggestions’ для данного шаблона содержит в том числе webform-submission-form—[WEBFORM-ID].html.twig.
Базовый шаблон состоит всего из одной строки, которая выводит объект формы:
|
1 |
{{ form }} |
Объект довольно сложный, и будет полезным посмотреть какова его структура:
|
1 |
{{ dump(form) }} |
Как только вы создадите шаблон, можно будет заняться правками.
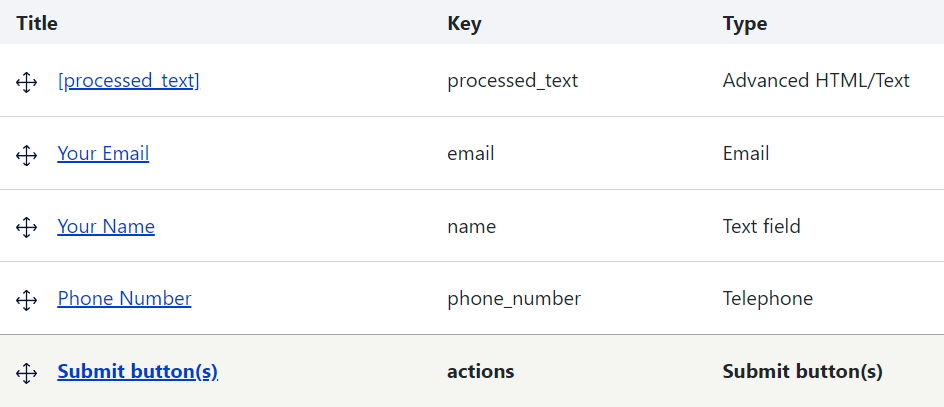
Для конкретики рассмотрим следующую задачу: есть набор полей webforms, как в табличке на слайде, нужно вывести их в два столбца (я использую bootstrap):

Вот, что у меня получилось:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="row"> <div class="col-sm-5"> {{ form.elements.processed_text }} {{ form.elements.actions }} </div> <div class="col-sm-6 offset-sm-1"> {{ form.elements.email }} {{ form.elements.name }} {{ form.elements.phone_number }} </div> </div> {{ form.elements|without('processed_text', 'actions', 'email', 'name', 'phone_number' ) }} {{ form|without('elements') }} |
Сначала мы выводим нужные нам поля, а в конце — form.elements без отображенныхe уже полей, и потом весь form, но без elements.