По дефолту, если вы не задаёте кнопок, то плагин всё равно добавляет кнопку ‘Ок’. Разбираемся, как удалить и её.
В настройках есть такой параметр как showConfirmButton, который по умолчанию принимает значение true. Требуется лишь задать его false, и цель достигнута.
Пример кода из документации:
|
|
Swal.fire({ position: 'top-end', icon: 'success', title: 'Your work has been saved', showConfirmButton: false, timer: 1500 }); |
Здесь еще и попап сам закроется через 1,5 секунды.
Данная запись опубликована в 11.04.2023 15:47 и размещена в рубрике Программирование.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Сентябрь 12, 2018 г.
Для того чтобы подсчитать время выполнения, нам понадобится получать время в текущий момент и вычислять разницу. Обе задачи вполне решаемы в консоли UNIX.
Дату мы получим в виде числа секунд и микросекунд с начала UNIX эпохи
[crayon-687ae7ad1b6f3061951103/] ...
Читать
Июнь 10, 2025 г.

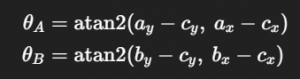
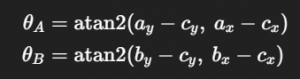
У нас есть окружность, заданная точкой её центра и радиусом. Еще у нас есть две точки, принадлежащие этой окружности - A и B, отсекая на окружности арку. ...
Читать
Август 26, 2021 г.

Есть список районов города, доставка в которые имеет фиксированную ставку. Пользователь выбирает район - программа должна подставить цену доставки для ...
Читать
Июль 8, 2022 г.
Мне нужен был выбор цвета из некоторой палитры, и я обнаружил подходящий список в пакете SkiaSharp, где определена структура SKColors, перечисляющая статические значения цветов.
Вот такой список:
[crayon-687ae7ad1bb52804834720/]
Я хотел получить ...
Читать