
VS

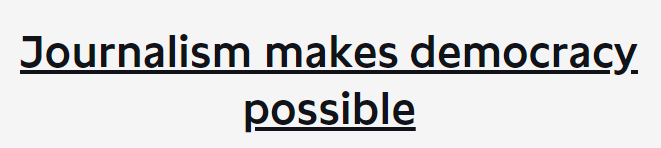
Задача: eсть текст, хочется не просто подчеркнуть (text-decoration: underline), а сделать это красиво.
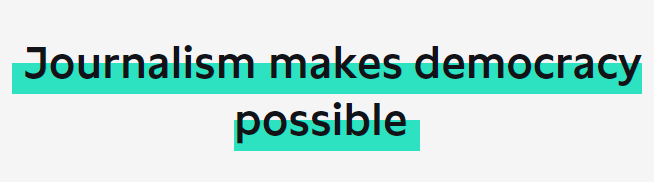
Вместо зеленой полоски, смотрящейся как след от маркера, может быть любое изображение, которое мы можем повторять по оси X.
Основная проблема здесь то, что для многострочного эффекта, background-image должен быть применен к inline контейнеру. А inline контейнер теряет сразу же ряд полезных свойств, таких как, например, центровка.
Т.е. если у нас есть H2 с текстом по центру (text-align: center), центровкой контейнера вроде margin: auto и т.п. и мы хотим вот так вот подчеркнуть текст, то мы теряем сразу множество полезных свойств как только включаем inline режим.
|
1 2 3 4 5 6 7 8 |
<h2>Journalism makes democracy possible</h2> <style> h2 { margin: auto; text-aling: center; display: inline; } </style> |

Поэтому нам придется добавить inline контейнер внутрь H2. Это может быть S, SPAN или FONT. Логично мне кажется использовать здесь S — так как мы перечеркиваем надпись, но нужно убрать стили по умолчанию.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<h2><s>Journalism makes democracy possible</s></h2> <style> h2 { margin: auto; text-aling: center; } h2 s { text-decoration: none; background-position: 0 bottom; background-repeat: repeat-x; padding: 5px 10px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAWgAAAAZCAYAAAAc7LQFAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAABySURBVHgB7dRBAQAQAAAx1NE/gCqKUOMeW4jNfc8bAOSsAUCSoAGiBA0QJWiAKEEDRAkaIErQAFGCBogSNECUoAGiBA0QJWiAKEEDRAkaIErQAFGCBogSNECUoAGiBA0QJWiAKEEDRAkaIErQAFGCBoj6fKkC/yAbP+gAAAAASUVORK5CYII=); } </style> |