Мы не будем углубляться в CSS3, где есть такое свойство как shape-outside, т.к. с его помощью легко можно сделать из обычного слоя любой многоугольник: что уж там какие то треугольники?
Мы попробуем выжать, казалось бы, немыслемое из свойства border. Итак, треугольники бордюрами.
Вообще, зачем нам треугольник?
Этот элемент очень часто используется дизайнерами, а нам верстальщикам приходится постоянно нарезать всевозможные треугольнички, сносочоки, стрелочки и т.п.
Всегда можно решить задачу, нарезав еще несколько картинок, добавив нужное наложение слоев с абсолютным позиционированием и т.п. Но разве можем вы называть себя верстальщиками с большой буквы «В», если не обошлись минимумом картинок из макета? :)
Откуда берется треугольник?
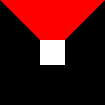
Все контейнеры в HTML изначально — прямоугольники, так где же взять этот пресловутый треугольник? Давайте рассмотрим следующий пример контейнера с очень толстой границей.
|
1 2 3 4 5 6 7 |
div { border: 40px solid #000; width: 25px; height: 25px; border-top-color: red; background-color: white; } |
Мы получим вот такое оформление для DIV контейнера:

Видно, что толстые границы на стыке образуют угол. Получается треугольник, который направлен от границы контейнера в центр. Если мы возьмем контейнер нулевых размеров, и сделаем прозрачные границы, то получим треугольник.
|
1 2 3 4 5 6 7 |
div { border: 40px solid transparent; width: 0px; height: 0px; border-top-color: red; background-color: white; } |
Вот, что получилось:

Теперь давайте применим наши новые знания для чего то полезного.
Рамочка со стрелками по бокам на CSS.
Чтобы нарисовать стрелочку, нужен целый контейнер. Не хотелось бы забивать верстку лишними слоями, поэтому используем такие псевдоэлементы любого HTML контейнера как ::before и ::after. Это позволит нам настроить целых две стрелки без добавления в HTML новых контейнеров.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
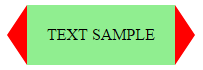
<style> div { margin-left: 50px; /* эти отступы придется учитывать при позиционировании стрелок */ padding: 10px 20px; height: 40px; display: inline-block; text-align: center; background: lightgreen; line-height: 40px; } /* стрелка слева */ div::before { /* если пропустить content то объект не будет добавлен в верстку и мы не увидим стрелку */ content: ''; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-right-color: red; position: absolute; margin:-10px 0 0 -60px; } /* стрелка справа */ div::after { content: ''; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-left-color: red; position: absolute; width: 0; height: 0; margin:-10px 0 0 20px; } </style> <div>TEXT SAMPLE</div> |
А вот как это выглядит:

Псевдоэлементы ::before и ::after добавляются к содержимому внутрь DIV-контейнера, поэтому при смещении стрелок к границе контейнера приходится учитывать ширину его отступов.
Оформим шекспировскую цитату из монолога Гамлета.
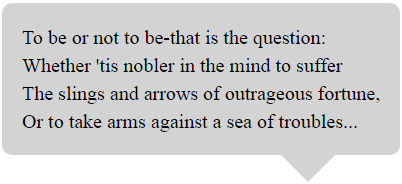
Ещё один пример применения данной техники. Обратимся к классике, оформим кусочек монолога Гамлета. :)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<style> div { padding: 20px; /* inline-block просто не даёт DIV расползаться по ширине */ display: inline-block; background: lightgray; font: 20px/1.4em Airal; border-radius: 10px; } div::after { content: ''; border: 30px solid transparent; /* треугоничек будет смотреть вниз имитируем облачко диалога */ border-top-color: lightgray; position: absolute; margin: 45px 0 0 -80px; } </style> <div> To be or not to be-that is the question:<br > Whether 'tis nobler in the mind to suffer<br > The slings and arrows of outrageous fortune,<br > Or to take arms against a sea of troubles... </div> |
Вот как это выглядит:

Что с тенями у таких треугольников на CSS?
К сожалению, «бордюрные» треугольники нельзя сделать с тенью или присоединить к контейнеру с тенью. Box-shadow будет отбрасывать тень прямоугольного контейнера. Здесь уже не обойтись без shape-outside.

Тень для треугольника можно задать с помощью CSS-фильтра drop-shadow
Спасибо большое за разъяснение!