Смотрим как выполнить рендеринг файла-картинки в Drupal 9 программно.
Есть FID, и требуется рендерить этот файл программно в шаблоне <IMG>. Для этого нам понадобится воспользоваться сервисом ядра — renderer.
|
|
$file = \Drupal\file\Entity\File::load($FID); $image_vars = [ '#theme' => 'image', '#uri' => $file->getFileUri(), '#alt' => t('Альтернативный текст'), ]; $imgHtml = \Drupal::service('renderer')->render($image_vars); |
Довольно просто. Если знать что делать :). Шаблон image принимает и ряд других переменных, можете ознакомиться с ними в документации.
Drupal 8/9
Данная запись опубликована в 03.08.2021 17:14 и размещена в рубрике Drupal.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Август 28, 2021 г.
Сниппет кода, демонстрирующий как alias создаётся в Drupal 9.
Ранее (в 8й версии) это был сервис ядра path.alias_storage, и код выглядел так:
[crayon-698b7281828ef044835311/]
В 9й версии хранилище перенесли в entityTypeManager и потому выглядит ...
Читать
Сентябрь 26, 2024 г.

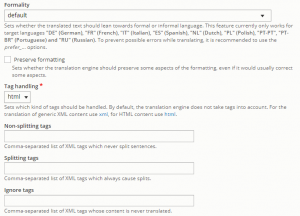
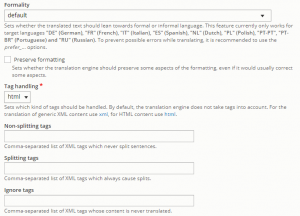
При не верной настройке провайдера переводов, может случаться следующая проблема - часть текстовых полей полностью или частично оказывается не переведена. ...
Читать
Январь 18, 2022 г.
То, что в семерке выполняется функцией drupal_html_class(), в Drupal 8 реализовано в виде статического метода\Drupal\Component\Utility\Html::getClass($str).
Данная функция также востребована в шаблонах (twig). Здесь вы можете использовать фильтр ...
Читать
Август 1, 2021 г.
Ядро и модули объявляют множество токенов подстановки. Рассмотрим как получить доступ к глобальному объекту типа \Drupal\Core\Utility\Token и выполнить подстановку в строке.
Ядро предоставляет экземпляр объекта через следующий запрос:
[crayon-698b728182d28886376347/] ...
Читать