Эта вещь из разряда классических математических задач. При этом какая то конкретная задача не ставится, это предмет исследования, чистой воды абстракция.
Реализация под WIN (скачать), реализация на JS.
В приложении к программированию, она довольно проста на первый взгляд. Каждое последующее состояние рассчитывается легко, а визуализировать результат не представляет труда.
Но если углубится в предмет, возникают интересные попутные задачи.
Пространство
Простейшая реализация предполагает, что вы выделяете двумерный массив, который описывает состояние игры — каждая точка определяется состоянием элемента с координатами X и Y — это наше пространство.
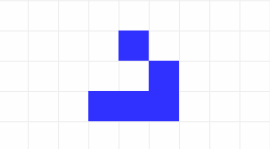
Теперь возьмем простейшую движущуюся фигуру — глайдер. Она содержит всего пять точек и смещается с периодом в 4 итерации.

Этот движущийся фрагмент (глайдер) рано или поздно достигнет границ «пространства» и придется как то интерпретировать столкновение с границей.
В реализации 1999 года я пытался решить эту проблему выделением несвязанных друг с другом прямоугольных областей. Т.е. глайдер существовал в своём ограниченном прямоугольном массиве. Такой подход сокращал объем вычислений (расчет проводится только в изолированных секторах, содержащих точки), и не требовалось создавать большого массива для модели всего пространства.
В новой реализации я отказался от массивов, описывающих какие либо участки пространства, оставив в модели только массив точек (координаты живых клеток).
Эти изменения модели напомнили мне о философском вопросе — существует ли пространство независимо от материи? :).
За гранью
Если вы преодолели ограничения, связанные с границами модели, сделали пространство бесконечным так или иначе, то остаётся проблема визуализации.
Обращаясь снова к примеру с глайдером, который достигает границы видимой области, мы получаем новую задачу — как показать пользователю где находится глайдер?
Самая простая, на мой взгляд, идея — переносить центр видимой области в центр т.н. масс. Но что если потом взять ещё один глайдер, «летящий» в противоположную сторону? Центр масс окажется в пустом секторе.
В старой реализации я производил центровку на наиболее крупный кластер. Иногда это работало не плохо. Но случались ситуации когда разные кластеры попеременно оказывались в центре.
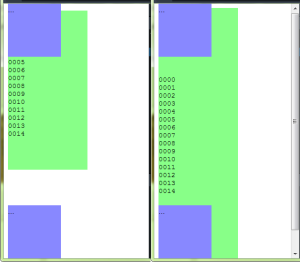
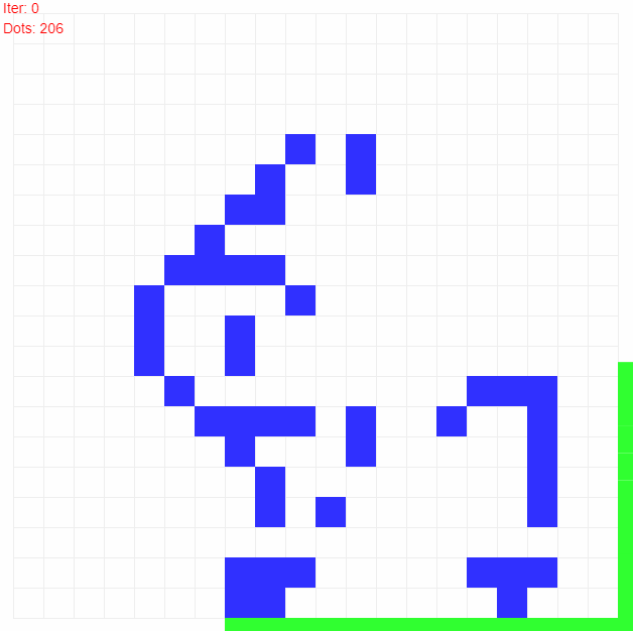
В этот раз я решил не использовать подобные приёмы, а просто показать пользователю, где (в каком направлении) находятся клетки за границей видимой области.

На изображении пример еще одной известной структуры — «Ткацкий станок». При данном масштабе он не помещается целиком в область просмотра, но зеленые маркеры по краям обозначают направление остальных точек фигуры.