Для удобства пользователя, браузеры применяют специальные стили к выделенному тексту. Данные стили могут нарушать дизайн, смотреться не гармонично в верстке, и потому нужно иметь возможность изменить или убрать данный эффект.
В моих проектах я сталкиваюсь с необходимостью устранения данной встроенной стилизации для элементов, выполняющих роль -переключателей, кнопок, созданных из не стандартных элементов форм, а запрограммированных для этого элементов html.
В CSS есть специальный псевдокласс, который управляет стилем выделенного фрагмента:
|
|
div::selection { background-color: transparent; } |
В примере выше, показано как сделать фон выделения прозрачным, невидимым.
Данный псевдокласс поддерживает ограниченный набор CSS свойств. Вот их перечень:
- color
- background-color
- cursor
- caret-color
- outline and its longhands
- text-decoration and its associated properties
- text-emphasis-color
- text-shadow
Данная запись опубликована в 12.03.2019 15:08 и размещена в рубрике Танцы с CSS.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Март 15, 2025 г.

Дизайнеры любят разные компоновки блоков, но не всегда удобно использовать таблицы для верстки, чтобы воплотить дизайн в HTML. Рассмотрим одну из компоновок, ...
Читать
Октябрь 2, 2017 г.
Дефолтова сетка в bootstrap 3 имеет размер 30 пикс. Понятно, что рабочий макет может содержать произвольные отступы и, если вы хотите использовать преимущества работы с grid от бутстрапа, придется как то их менять и фиксить.
Фактически нужно сделать ...
Читать
Апрель 20, 2017 г.

3я версия Bootstrap определяет 4 размера сетки: <768px, ≥768px, ≥992px, ≥1200px. Этих размерностей явно не достаточно.
В то время как на телефонах ...
Читать
Декабрь 27, 2017 г.

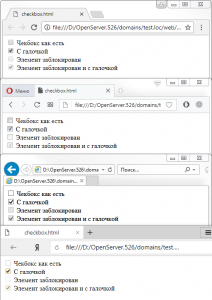
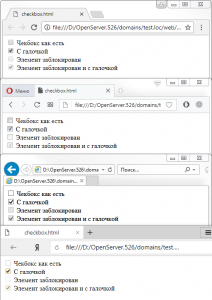
Оформление элементов формы - это старая проблема. Ситуация несомненно улучшается, но финала пока не видно. С появлением псевдо-контейнеров :after и :before ...
Читать