Этот эффект я увидел на одном сайте, где авторы решили так оригинально бороться с пользователями ад-блокера.
Дескать сайт живет за счет рекламы, а раз вы её отключаете, то вот вам бяка в виде не читаемого текста.
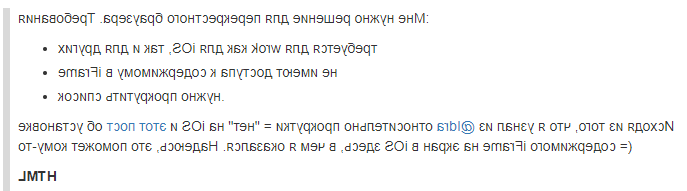
Вот как выглядит трансформированный текст:

Прочитать его можно, но придется немного потрудиться.
Мне стало любопытно как достигается такой эффект, и вот что я увидел в стилях.
|
1 2 3 4 5 |
.bcbbadeadcfeeb { transform: scale(-1, 1)!important; unicode-bidi: bidi-override!important; direction: rtl!important; } |
По всей видимости, создаётся CSS класс со случайным именем, который выполняет «двойной» зеркальный поворот текста.
Идею можно развивать, например, добавить переворот вверх тормашками отдельных параграфов.
Где можно применить данный эффект
- Как и авторы сайта, где я подсмотрел идею, вы можете так высказать своё негодование по поводу ad blocker пришедшему на ваш сайт пользователю. Я лично не считаю это правильным, т.к. рекламные блоки, банеры, вставки могут раздражать. И если пользователь начинает бороться с этим явлением, то это его полное право. Реклама должна быть более оригинальной и не такой навязчивой;
- Эффект можно применять для отображение ответов на какие то викторины или чего то в том же роде, чтобы пользователь не мог сразу прочитать ответ;
- Для создания «зашифрованного текста» в игре.
Возможно, у вас есть и другие варианты, как использовать эффект или как усложнить читабельность текста — делитесь в комментариях.
Важный момент использования этого эффекта, что текст нормально будет индексироваться поисковой машиной. Не требуется каких либо скриптов и т.п.



