Хоть CKEditor и позволяет редактировать тексты, но редакторов сложно приучить готовить их сразу на сайте. Потому первая ревизия текста обычно появляется на сайте как результат копирования из редактора MS WORD.
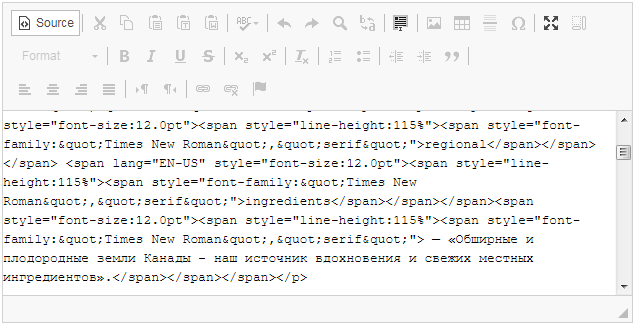
Вот как может выглядеть HTML код после такого копирования:

Совершенно недопустимые прямые стили и указание на семейство шрифтов, куча не нужных тегов <span> и т.п.
CKEditor имеет мощный инструмент фильтрации тегов и их атрибутов. Требуется правильно задать правила. Указанные правила будут действовать не только при сохранении данных, но и при импорте (вставке CTRL+V) из любимого редакторами MS WORD.
Где настроить разрешенные теги и атрибуты для CKEditor
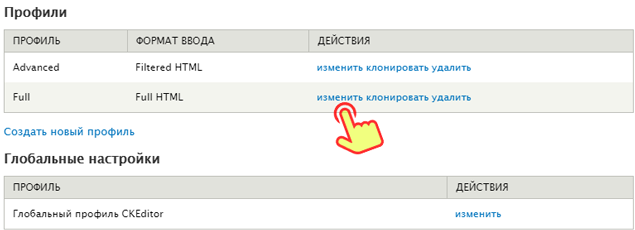
Задаётся настройка изменением параметра конфигурации allowedContent. Это можно сделать через кастомный js файл настроек модуля, или задать прямо в форме конфигурации профиля (/admin/config/content/ckeditor):

Найдите секцию с дополнительными настройками:

В поле пользовательской конфигурации вы можете добавлять свои настройки CKEditor, если они уже не вынесены как одна из настроек в форме профиля.

Правила фильтрации
Чтобы быстро ввести вас в курс дела, я расскажу немного правилах. Более подробно о них вы можете почитать на сайте ckeditor.com в разделе документации.
Формат следующий:
|
1 |
elements [attributes]{styles}(classes) |
Сначала вы перечисляете теги, а потом то, что вы разрешаете для этих тегов — а именно, какие атрибуты, стили, классы.
Например, следующее правило разрешает картинки с обязательным атрибутом srс (используется восклицательный знак), необязательным alt и возможно использование стилей width и height:
|
1 |
img[alt,!src]{width,height} |
Все остальные атрибуты и стили будут убраны.
Правила перечисляются через «;», потому вы можете перечислить нужные вам теги и их правила.
Я обычно использую следующее правило:
|
1 |
config.allowedContent = 'ul li ol h1 h2 h3 b strong i p table tr td th[id,name]; a[!href,id,name];'; |
Как видите, никаких <span> и <div>.