В одном из проектов использовался SASS, но оказалось, что у другого разработчика другие настройки SASS. И конечные CSS генерировались с числами другой точности (другое кол-во знаков после запятой).
Любое изменение в файле приводило к огромному кол-ву изменений в CSS, которые фиксировались GIT.
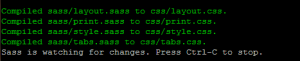
Удалось найти настройку, отвечающую за точность чисел с плавающей запятой. При включении билдера можно добавлять ключ precision (к примеру, 10 знаков):
|
1 |
sass --precision 10 --watch sass:css |
А если менять настройки ruby, то надо добавить в config.rb следующую настройку для sass:
|
1 |
Sass::Script::Number.precision = 10 |