Задача не для программиста, а больше для системного администратора, т.к. речь пойдет о правильной настройке.
Типично, CKeditor имеет компонент Форматирование (Format), который содержит мало чего полезного для практического применения и даже кое что «вредное» (например, Heading 1 — это вставка H1). Потому мы наполним этот список стилей нужными нам форматами.

На самом деле, мы заменим этот компонент другим, который называется стили.
Что для это нужно сделать:
- Подключить ваш скрипт с объявлением необходимых стилей;
- настроить конфигурацию модуля CKEditor в Drupal так, чтобы он подключал ваш скрипт;
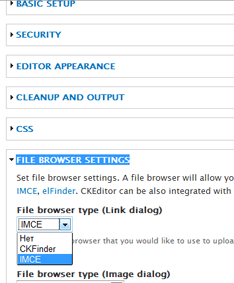
- настроить панель инструментов профиля (или профилей), добавив в неё компонент «Стили», а компонент «Форматирование» убрать.
Создаём и подключаем скрипт с объявлением необходимых стилей
За шаблон можете взять файл ckeditor.styles.js, который лежит в корневой папке модуля CKeditor. Настройте список форматов как вам нужно, там есть примеры и описания.
Куда сохранить получившийся файл?
Вы можете разместить его почти где угодно в вашем drupal проекте. Я рекомендую положить в папку основной темы оформления, к примеру в подкаталог /js.
Подключаем кастомный список стилей
Итак, у вас есть файл, наступило время сообщить об этом CKeditor.
Открываем global settings — /admin/config/content/ckeditor, выбираем профиль в котором будет работать данная настройка. В принципе, вы можете сделать разные настройки для разных профилей.
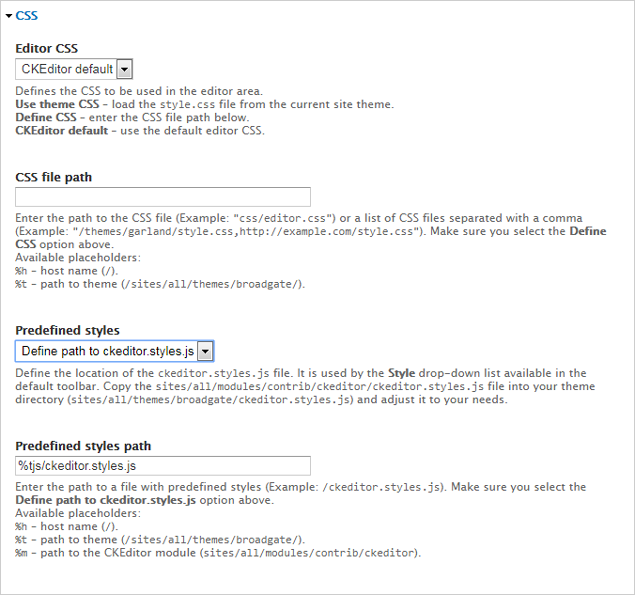
Пусть это будет Advanced profile, типично ассоциированный с Filtered HTML — /admin/config/content/ckeditor/edit/Advanced. Нам нужна секция — CSS.

Первые два параметра относятся к CSS стилям, которые применяются к тексту в режиме WYSIWYG, а вторые — то что нужно настроить.
Выберите значение для Predefined styles — Define path to ckeditor.styles.js. А в следующем поле задайте путь. Я использовал шаблон для подстановки — %t, который подставляет путь для активной темы. Не имеет значения, что вы можете использовать для админки другой шаблон. Да, между %t и js/ckeditor.styles.js нет слеша. Выглядит не красиво, но работает :).
Настраиваем панель инструментов профиля
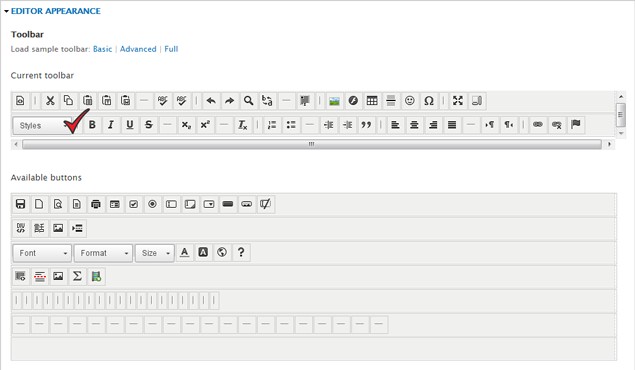
Все что мы проделали, позволяет нам загрузить список стилей в компонент «стили». Нам нужно добавить его в панели инструментов. Это делается тут же в настройках профиля — Editor Appearance.

Добавляем Styles, убираем Format. И самое главное — сохраняем настройки :).
Пример файла стилей
Добавляю для полноты описания пример файла стилей.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* * This file is used/requested by the 'Styles' button. * The 'Styles' button is not enabled by default in DrupalFull and DrupalFiltered toolbars. */ if(typeof(CKEDITOR) !== 'undefined') { CKEDITOR.addStylesSet( 'drupal', [ /* Block Styles */ { name : 'Paragraph' , element : 'p' }, { name : 'Heading H2' , element : 'h2' }, { name : 'Heading H3' , element : 'h3' }, { name : 'Preformatted Text', element : 'pre' }, ]); } |
Использованы — Drupal 7.56, модуль CKEditor 7.x-1.18.