Drupal обладает развитым набором инструментов с menu, т.к. меню — это одна из составляющих частей Drupal API. Хотя модуль Menu, входящий в состав ядра, можно отключить, но я пока не встречал проектов, в которых был бы отключен данный модуль. И уж совсем нельзя исключить библиотеку работы с меню (/includes/menu.inc).
Изучение API быстрее протекает на практике. Вот одна из таких практических задач — вывод меню (одного или нескольких) в виде одного выпадающего списка (html SELECT, отражающего иерархию пунктов меню.
Задача разбивается на два этапа — получение списка пунктов меню и формирование html кода элемента SELECT.
Получение списка пунктов меню в Drupal
Если нужны все меню сайта:
|
1 2 |
$menus = menu_get_menus(); $menu = menu_parent_options($menus, array('mlid' => 0), ''); |
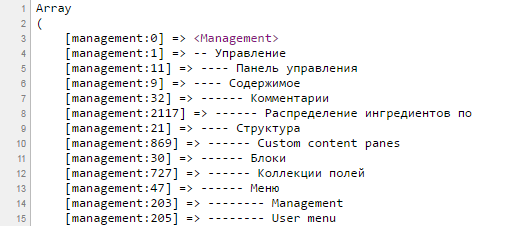
Вы получите массив пунктов всех меню в следующем виде:

Т.е. ключами будет пара значений — имя меню:ID menu, так называемый mlid. Название пункта меню будет сформировано таким образом, что мы увидим псевдоиерархическую структуру.
Получить пункты только определенных меню сайта.
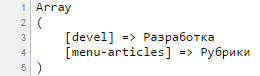
Список меню формируется функцией menu_get_menus(). Давайте посмотрим, что она выдает, чтобы оставить только то, что нам нужно:

Формат данных очевиден — массив меню — список меню сайта, где ключами является системное название меню, а значениями — человекопонятное название меню.
Вот как получить пункты только главного меню сайта:
|
1 2 |
$menu = menu_parent_options( array('main-menu' => 'Главное меню'), array('mlid' => 0), ''); |
html код элемента SELECT
Можно воспользоваться Drupal Form API, или собрать select своими руками. Т.к. контекст задачи неизвестен, то Form API привлекать в качестве примера не очень удобно.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
foreach ($menu as $key=>$label) { $opts[] = '<option value="' . $key . '">' . $label . '</option>'; } echo ' <form method="POST"> <div class="form-item form-type-select"> <label for="edit-log">Меню</label> <select class="field-type-select form-select" name="menu"> ' . implode(',', $opts) . ' </select> <div class="description">Выберите пункт меню.</div> </div>'; |