
Последний писк браузерной моды — адаптивный дизайн — вызван широким внедрением в быт мощных смартфонов. По количеству ядер процессора, быстродействию и оперативной памяти эти вычислительные устройства сравнялись с многими настольными собратьями.
Только в одном им нелегко тягаться с настольными компьютерами — это размер дисплея. Комфортные глазу 24 дюйма никак не хотят влезать в карман :).
Плотность матрицы дисплеев у смартфонов (величина числа точек на дюйм) выше, чем у мониторов настольных компьютеров, но их разрешение едва ли дотягивает до последних. К примеру, iPhone 6S имеет разрешение 1334×750 точек. При том смартфон привычнее держать в ладони в «портретной» ориентации. Получается, что 750 точек в случае iPhone 6S — это ширина экрана. В то время как скромный уже по нынешним меркам 19-ти дюймовый монитор типично обладает разрешением 1280 точек по ширине.
Ясно, что нужно учитывать эти особенности при отображении сайтов.
Разные шаблоны для разных случаев.
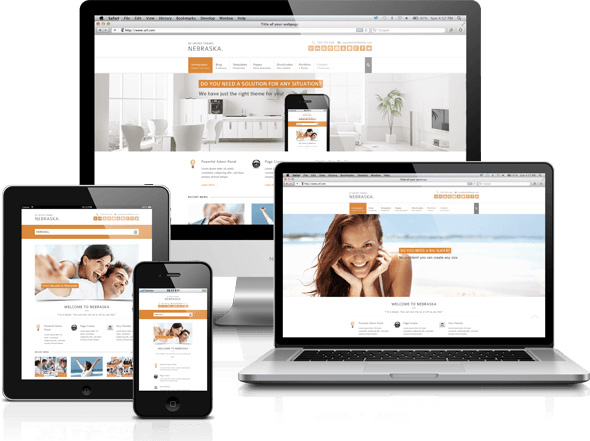
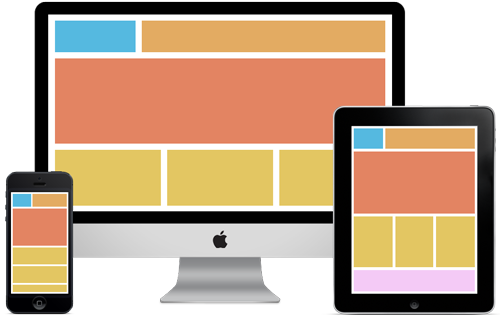
Этот путь добротный, правильный, но трудный. Идея в том, чтобы определять тип устройства и, в соответствии с ним, подключать ту или иную тему оформления сайта. То есть ваш сайт должен иметь 2 и более темы оформления (например : десктоп, планшет, мобильник).

Да это не так дешево, нарисовать, сверстать и запрограммировать несколько тем оформления вместо одной. Но вы сможете продумать все до мелочей. Если вы справитесь с этой задачей, следующей окажется реализация механизма переключения темы оформления.
Как определить тип устройства? как подключить тему оформления в рамках API вашей CMS? Универсального ответа я не дам, потому что и разных CMS очень много, и способов определить тип устройства можно придумать достаточно для небольшой диссертации.
Переключение темы в зависимости от типа устройства на WordPress
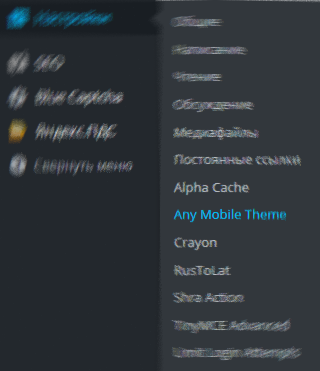
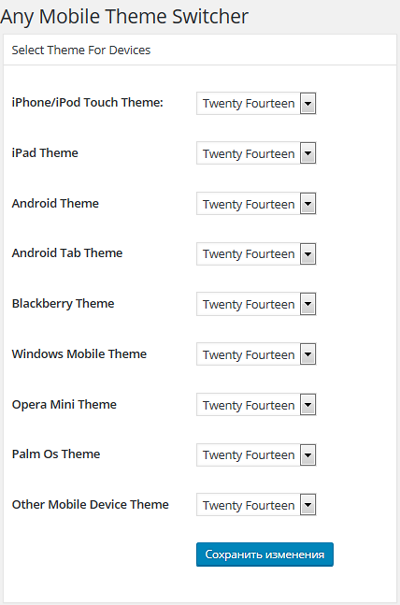
Если ваш сайт на WP, то вам повезло — у меня есть готовое решение. Это плагин — «Any mobile theme switcher». Устанавливаем его и идем в настройки.

Плагин проводит анализ переменной HTTP_USER_AGENT и определяет тип мобильного устройства. Теперь вы можете определить какую тему сопоставить каждому случаю.

Каждая мобильная платформа может получить своё оформление, а для десктопного варианта выводится основная тема, выбранная в разделе сайта — «внешний вид».
Другие CMS.
Функция на PHP, определяющая тип устройства в упомянутом выше плагине для WP, невелика и может быть легко использована в любой другой CMS. Останется только реализовать механизм переключения темы оформления. Пол дела сделано! :)
Один шаблон, разный внешний вид.
Этот подход более экономичный, он использует возможности CSS.
В CSS есть механизм, определяющий применение описаний свойств элементов страницы в зависимости от среды вывода документа.
|
1 2 3 4 5 |
@media screen (max-width: 500px) { p { font-size: 12px; } } |
Для определенного типа среды — media type (монитор, принтер и т.д.), обладающего определенными свойствами media features (разрешение, глубина цвета, ориентация и ещё полсотни свойств), можно задать свои стили оформления.
Разбор типичного примера
Давайте попробуем разобраться как это использовать на небольшом примере. Мы создадим пару контейнеров по 500 пикс. Но один из них будет «адаптироваться» к ширине экранной области, а другой — нет.
Начальный вариант документа выглядит так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html> <body> <style> <!-- это общий стиль оформления для DIV --> div { width: 500px; height: 100px; padding: 10px; background-color: #00f000; margin: 10px 0; font-size: 22px; box-sizing: border-box; } </style> <div> SAMPLE OF TEXT<br /> в контейнере, который не умеет адаптироваться </div> <div class="adaptive"> SAMPLE OF TEXT<br /> контейнер, который смог (вы понимаете о чем я?) </div> </body> </html> |
Теперь нам надо решить, где та граница, когда следует переопределить правила. Пусть при уменьшении области вывода (ширины окна браузера) менее 500 точек и затем и менее 400 точек, подключаются специальные стили оформления. Я буду уменьшать размер шрифта и менять цвет фона, чтобы было очевидно какой стиль имеет силу.
В стили я добавляю следующие строки:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<style> ... @media (max-width: 500px) { div.adaptive { width: 100%; background-color: #f00000; /* красный фон */ font-size: 18px; } } @media (max-width: 400px) { div.adaptive { background-color: #f0f000; /* желтый фон */ font-size: 15px; } } </style> |
Блоки @media в нашем случае нужно подключать именно в таком порядке: сначала для большего разрешения, потом для меньшего. Если @media (max-width: 500px) и @media (max-width: 400px) поменять местами, то правила для четырехсот точек будут всегда перекрыты и выполняться не будут.
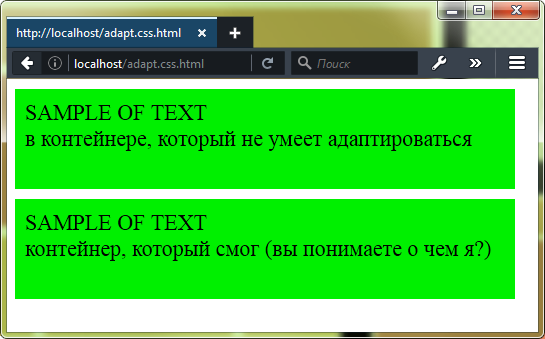
Установим ширину браузера больше наших критических отметок. Оба контейнера получили одинаковые, базовые стили (зеленый фон и шрифт в 22 пикселя).

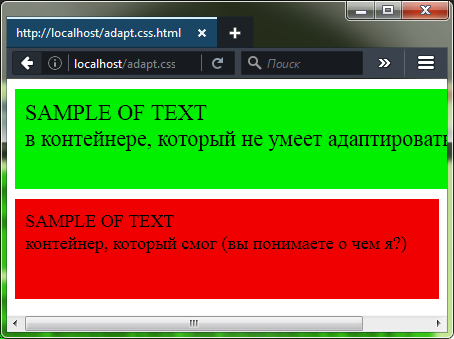
Теперь будем уменьшать ширину окна браузера. Перейдя через отметку в 500 пикс, второй контейнер получит свойства, описанные в соответствующей случаю секции @media.

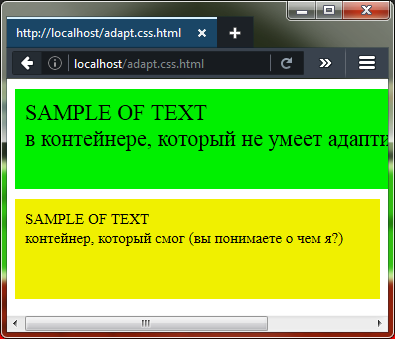
Дальнейшее уменьшение размеров окна задействует второй случай, как только размеры внутренней области достигнут 400 точек.

Весьма элегантно, дешево, подходит для любой CMS. Можно использовать сочетание двух этих техник. К примеру, я использую десктопную тему оформления и отдельную тему оформления для мобильных устройств с адаптивным шаблоном.