Для центровки блока средствами CSS оперируют его внешними отступами.
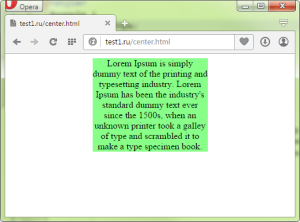
К примеру, такой CSS код будет центрировать контейнер DIV внутри родительского.
|
1 2 3 4 |
div { width: 20%; /* нужна ширина меньше, чем у родителя*/ margin: 0 auto; } |
Ключевым является значение auto для левого и правого отступов.
По умолчанию, ширина блока равна 100% от родительского контейнера, потому необходимо её установить меньше этой величины (в примере это 20%). Второй важный момент — это то, что центровка с помощью margin не будет работать для inline блоков, т.е.
|
1 2 3 4 |
div { display: inline; /* или inline-block */ margin: 0 auto; } |
не будет отцентрован.
«Строчные» блоки подчиняются инструкциям выравнивания текста. Для центровки inline блока, родительский контейнер должен содержать стиль:
|
1 |
text-align: center; |
Тут вы можете почитать про разные варианты центровки по высоте и ширине. Для этого можно использовать не только CSS, но и HTML.


Здравствуйте, Юрий! Ваш блог мне интересен, он несколько схож по тематике с моим. Поэтому хочу вам предложить дружить блогами, если Вы не против?! Подписываюсь на обновления, буду постоянным посетителем и комментатором. Жду новых постов. С уважением, Валерий!
Вот мой блог: pribylwm.ru
Здравствуйте, Валерий.
Не самое подходящее место для общения в комментариях. :) Тут лучше писать вопросы по публикуемым материалам. Для всего прочего — гостевая.
Я посмотрел ваш сайт, тематика совсем у вас иная, но я конечно же не против дружить блогами. Только не очень понимаю, что это значит :).
С вашей подборкой материалов вы добьетесь гораздо большего успеха, ведя группу во вКонтакте. Я не ставлю цель собирать подписчиков у себя, другие цели у блога.
А где у Вас фома подписки? Не смог найти!