Каскадные стили позволяют управлять переносом слов в выбранном контейнере. Для этих целей служат два свойства — word-wrap и word-break. Работу с ними и небольшие хитрости рассмотрим в данной статье.
Разбивка и перенос длинных слов.
Допустим, в нашем ограниченном по ширине контейнере, необходимо учесть такую коллизию как длинный текст.

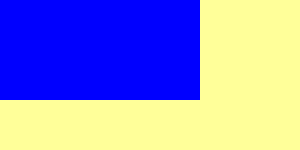
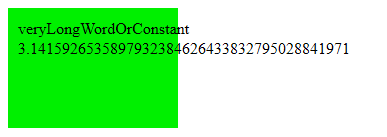
[пример 1]
На картинке мы видим, что текст вылазит за границу контейнера (элемента DIV). Для него написаны следующие свойства:
|
1 2 3 4 5 6 |
div { width: 150px; height: 100px; padding: 10px; background-color: #00f000; } |
Если мы применим к нему дополнительно стиль
|
1 |
overflow: hidden; |
то информация, выходящая за границы будет просто обрезана. А нам нужен перенос.
Для указания, что в данном случае нам нужен перенос, воспользуемся word-wrap. По-умолчанию, значение этого свойства — normal, это соответствует случаю в примере 1. Давайте установим для него следующие значение:
|
1 2 3 4 |
div { ... word-wrap: break-word; } |

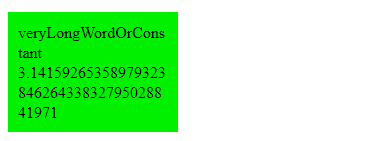
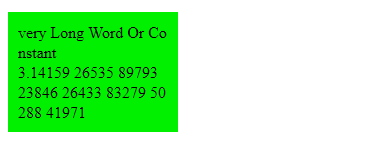
[пример 2]
Так мы достигаем желаемого результата — переноса длинного слова. Перенос выполняется с учетом внутренних отступов (padding).
Перенос слов не по границе слов.
Если бы мы наш пример разбавили пробелами, то задавать значение word-wrap не пришлось бы, т.к. браузер автоматически выполняет нужные переносы. То есть вот так:

[пример 3]
То как происходит разбивка управляется свойством CSS word-break. В примере 3 его значение установлено по умолчанию, оно соответствует вот такой установке:
|
1 2 3 4 |
div { ... word-break: keep-all; /* или normal */ } |
Т.е. разбивка текста производится на границе слов. Но мы можем заставить браузер разбивать фразу в любом месте предложения:
|
1 2 3 4 |
div { ... word-break: break-all; } |

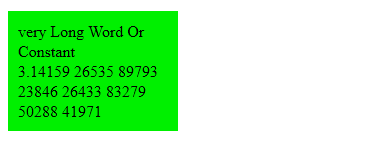
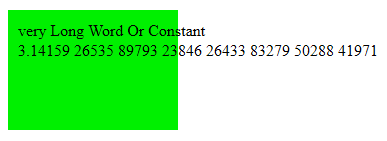
[пример 4]
Благодаря такой разбивке предложение испытало перенос посреди слова «Constant».
Специальные «непереносимые» пробелы.
Возникают ситуации, когда нужно запретить перенос слов, но и пробелы между словами оставить.
Для этого случая в HTML существует спец символ — Non-breakable-SPace — « ». Если в третьем примере мы заменим все пробелы данным символом, то получим похожую на пример № 1 картинку:

[пример 5]
HTML код последнего примера:
|
1 2 3 4 |
<div > very Long Word Or Constant<br /> 3.14159 26535 89793 23846 26433 83279 50288 41971 </div> |