
Хотите сделать галерею своими руками, без сторонних модулей в Drupal? Тогда читайте дальше.
Настроим поле для галереи
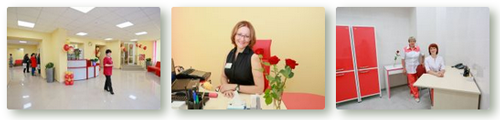
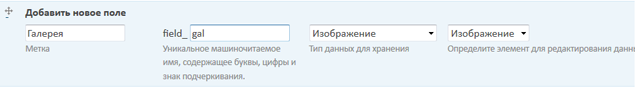
Для начала нам надо определиться, где мы будем хранить нашу галерею. Нам подойдет поле типа «Изображение» (image), с неограниченным кол-вом данных.

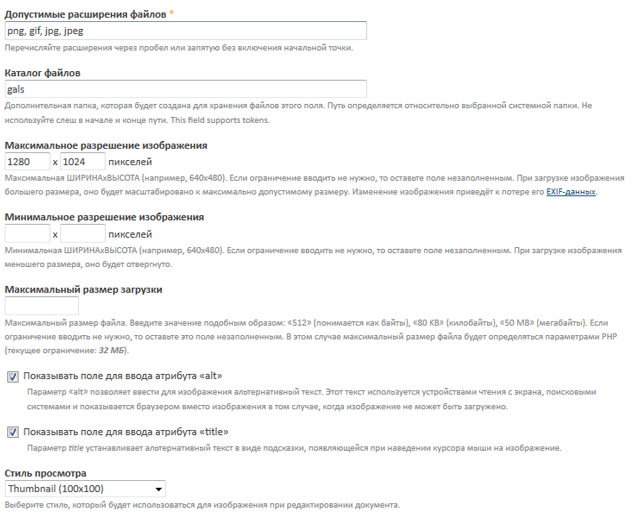
При сохранении поля пробегаемся по настройкам. Правилом хорошего тона для меня является настройка пути для сохранения файлов (Каталог файлов), максимальный размер изображений, и разрешите показывать поле для атрибута title — «заголовок» для картинок. Там мы позднее будем размещать подписи для элементов галереи.

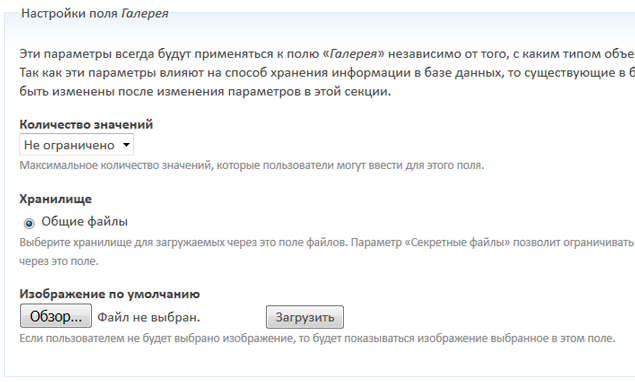
Но самое важное сейчас сказать, что количество значений — не ограничено.

Итак, у нас есть поле, где картинки галереи хранятся. Теперь все внимание сфокусируем на то как она выглядит. У нас есть два случая отображения картинок в галерее — иконка в общем списке и режим просмотра одного изображения.
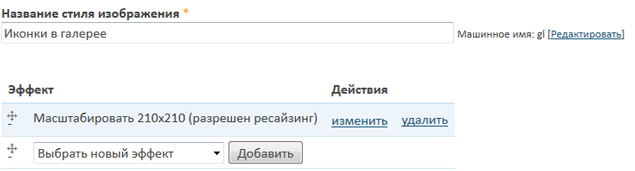
Стиль отображения для миниатюры (иконки)
Для иконки нам нужно подготовить стиль. Идем в конфигурацию сайта, виды показа изображений — /admin/config/media/image-styles.
Например, я настроил миниатюры, «вписывающиеся» в квадрат на 210 точек.

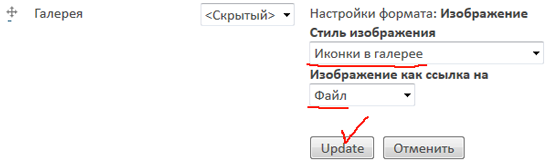
Теперь переходим в настройки отображения публикации, содержащей наше поле. Я добавил это поле в стандартный тип публикации — page, так что находим настройки вот здесь — /admin/structure/types/manage/page/display.
Жмем на шестеренку для выбора стиля изображения.
![]()
И подключаем созданный нами ранее стиль — «Иконки в галерее».

Настраиваем ссылку на файл-источник. Это нам пригодится чуть позже, когда мы займемся отображением картинки в режиме просмотра. Пока же при клике на иконку в галерее в браузере будет отображаться оригинальная картинка.
Оформление списка картинок
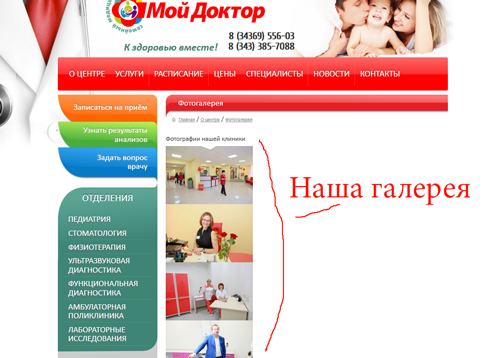
Если сейчас загрузить в наше поле картинки, то они выстроятся вертикально ряд. Вот как то так:

Выстроим их в ряд, добавим отступы, тени и что нить на свой вкус :) Пропишем в общий файл со стилями пару правил.
|
1 2 3 4 5 6 7 8 9 10 11 |
.field-name-field-gal .field-item { display: inline-block; margin: 7px 15px 7px 0; box-shadow: 7px 7px 12px #9CA595; border-radius: 3px; overflow: hidden; } .field-name-field-gal .field-item a { display: block; line-height: 0; } |
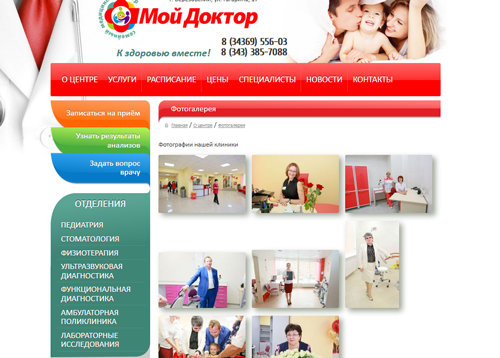
Если вы назвали поле так же как в примере (field_gal), то стили сработают и вы получите вывод картинок как на следующем скриншоте.

Если у вас идут такие «разношерстные» картинки, то возможно стоит вернутся к стилю отображения и сделать масштабирование с обрезкой в нужный размер. Это уже на ваш вкус.
Подключение и настройка jQuery плагина
Т.к. в состав drupal входит jQuery, то использование расширений и плагинов jQuery — то, что «доктор прописал». Для показа полного изображения я буду использовать fancyBox. Подобных ему плагинов много, вы можете использовать какой то свой. Просто посмотрите, что и как делаю я.
В инфо (.info) файл темы оформления я дописываю необходимые пути к fancyBox плагину и пути к jQuery версии «по свежей», чем та тухлая версия, которая входит в состав ядра Drupal.
|
1 2 3 4 5 6 7 |
scripts[] = js/jquery.1.10.2.min.js scripts[] = js/jquery-ui-1.10.3.custom.min.js scripts[] = js/jquery.form.min.js ;fancy stylesheets[all][] = js/fancy/jquery.fancybox.css scripts[] = js/fancy/jquery.fancybox.pack.js |
Остаётся лишь подключить плагин к нужным контейнерам, т.е. к нашей галерее. Этот код я размещаю в файле шаблона html.tpl.php в секции <head>.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script type="text/javascript"> jQuery(document).ready(function () { jQuery(".field-name-field-gal .field-item a") //здесь мы добавляем атрибут rel, чтобы //связать набор картинок в одну группу //для fancyBox .attr('rel', 'imgs') .fancybox({ beforeShow : function() { //копипуем title картинки в title ссылки, //от куда плагин берет подпись для изображения var alt = this.element.find('img').attr('title'); this.title = alt; } }); }); </script> |
Вот мы и прошли весь этот длинный путь. Задаю себе лишь один вопрос — не отбил ли я охоту у вас писать собственные код. Ведь так заманчиво подобрать и поставить «Левый плагин». :)
На самом деле, мы написали едва ли 30 строк кода + добавили в проект плагин для jQuery.
Не понятно куда прописывать скрипты, в какие папки? какие пути к папкам?
самим эти файлы создавать? или в существующие?
Обычно их подключают тем или иным способом в используемую тему Drupal. В статье показан способ подключения через info файл темы, так же можно подключить из кода темы или плагина.
В этом примере предполагается, что вы создадите подкаталог /js в вашей теме и разместите там файлы библиотеки jQuery и js-плагин Fancybox.
jQuery уже есть в составе Drupal, но для Fancybox нужна более новая версия. Для подключения обычно используют плагин jQuery update, а не так как я это сделал в статье.
Спасибо, почти разобралась. Уже получается )