Сегодня разберем то, как создать собственный эффект для обработки изображений в Drupal 7. Для этого нам понадобится модуль Imagecache Custom Actions из набора модулей imagecache actions и немного PHP магии.
Поставим как задачу добавить эффект зеркального поворота изображения по горизонтали.
Скачаем модуль (если его ещё нет в проекте) и поставим нужные галки, в том числе напротив Imagecache Custom Actions.

Добавление стиля с PHP кодом потребует настройки PHP фильтра для контента. Это делается в меню «конфигурация» -> «форматы текста». Вот здесь — admin/config/content/formats.
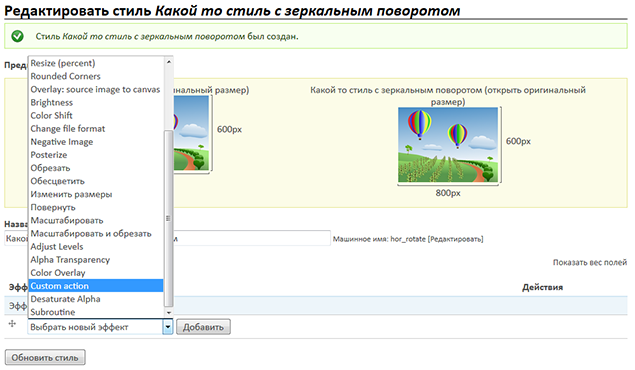
Теперь нужно создать этот «кастомный» стиль и прописать вызов нашей функции на PHP. Переходим на страницу добавления стилей admin/config/media/image-styles/add (или добавляем Custom Actions в существующий).

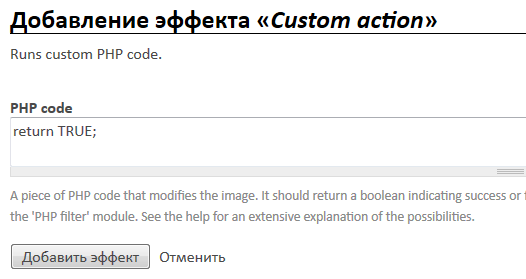
Код должен возвращать TRUE, в случае успешного применения эффекта, поэтому по умолчанию в поле написано return TRUE;. Редактировать и писать код в текстовом редакторе сайта не очень удобно, потому мы оформим наш код в виде функции, тем более она может нам пригодиться для создания других стилей. А в поле впишем пока вызов этой нашей функции.
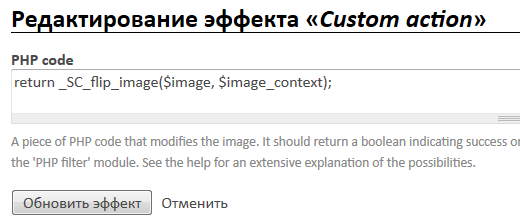
Редактировать и писать код в текстовом редакторе сайта не очень удобно, потому мы оформим наш код в виде функции, тем более она может нам пригодиться для создания других стилей. А в поле впишем пока вызов этой нашей функции.

А вот и сама функция. В неё можно добавить некоторые обработчики исключительных ситуаций, но я что то поленился :). В контексте моей задачи в этом не было необходимости.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* отражение картинки по горизонтали */ function _SC_flip_image(&$image, &$image_context) { //создадим канву такого же размера, что и картинка $w = $image->info['width']; $h = $image->info['height']; $dimg = @imagecreatetruecolor($w, $h); //зальём прозрачный фон, для обработки PNG картинок //с прозрачностью это важно, иначе вместо прозрачных пикселей //получим черный фон $transparent = imagecolorallocatealpha($dimg, 0, 0, 0, 127); imagefill($dimg, 0, 0, $transparent); imagesavealpha($dimg, true); //сама операция "отражения" imagecopyresampled($dimg, $image->resource, 0, 0, $w - 1, 0, $w, $h, - $w, $h); imagesavealpha($dimg, true); imagedestroy($image->resource); $image->resource = $dimg; //вернем true return true; } |
На входе функции мы получаем информацию в виде двух переменных, но по факту нам пригодились данные только из одной. В вашем случае (в случае, если вы будет писать собственный обработчик) могут пригодиться оба источника. Что за коктейль из данных там передаётся, можете подебаггить сами (я делал вывод содержимого этих переменных в файл, т.к. вывод в «консоль» посмотреть во время преобразования изображения не получится).
Теперь у вас есть полная свобода в создании стилей изображений. Можно даже почикать лишние модули imagecache, заменив их своими функциями.