Назначение каскадного стиля vertical-align не так прозрачно и понятно, как бы хотелось. Многие (в том числе и я долгое время) ожидал от него выравнивания содержимого контейнера по высоте. А когда этого эффекта не удавалось получить напрямую, разводил руками — мол, что то тут не работает. :)
Приспособить к требуемой цели vertical-align можно, соблюдая простые правила. Для начала надо понять, что vertical-align относится к прилеганию текста внутри строки, т.е. оперирует с inline-элементами или элементами inline-block. Следовательно, в свойствах внешнего контейнера должна быть задана высота строки (line-height), а выравниваемые блоки должны иметь свойство display: inline-block.
После этого все встаёт на свои места. Вот пример стилей для центровки текста внутри контейнера.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.container { width: 250px; /* выделим места по высоте для 3х строк по 15пикс и учтем высоту рамки - 2 пикс - итого 47пикс */ line-height: 47px; height: 47px; text-align: center; /* украшательства */ background-color: #ffe; border: 1px solid #000; padding: 5px; } .container .text { /* задаём высоту строки 15 пикс */ line-height: 15px; font-size: 13px; display: inline-block; /* это наиболее важный момент ! */ vertical-align: middle; /* украшательства */ border: 1px solid #00e; } |
Применяем стили вот к такому HTML коду
|
1 2 3 4 5 6 7 |
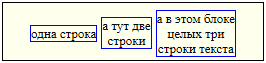
<div class="container"> <div class="text">одна строка</div> <div class="text">а тут две<br />строки</div> <div class="text">а в этом блоке<br />целых три<br /> строки текста </div> </div> |
В браузере это выглядит так:

Эффекта центровки мы добились, хотя заметно легкое смещение от центра вниз контейнера. Данный эффект побороть не удалось :).
А вот пара отличных статей по данной тематике:
Разбираемся с vertical-align
Вертикальное выравнивание текста