В браузере Chrome встроена панель инструментов для перевода сайта, которая использует возможности сервиса Google.Translate. В остальных случаях Google позволяет веб-мастеру встроить языковую панельку прямо на сайт.
Вот ссылка на сервис translate.google.com/manager/website/
Как добавить панель с языками на сайт
Для начала надо войти в свой аккаунт на гугл или зарегистрировать этот аккаунт, если у вас его нет (вам это предложат сделать). Далее, когда вы проследуете по кнопке — «добавить ваш сайт прямо сейчас», которая может выглядит как то так —
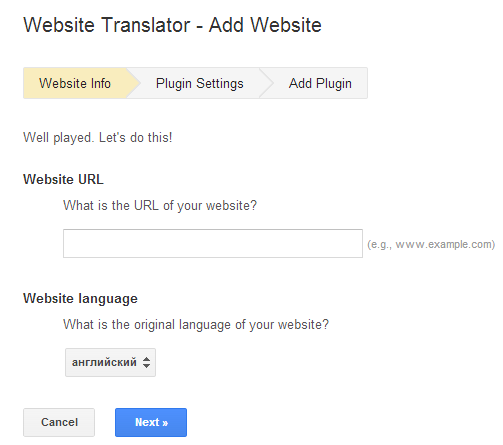
![]() То окажетесь на вот этой странице
То окажетесь на вот этой странице

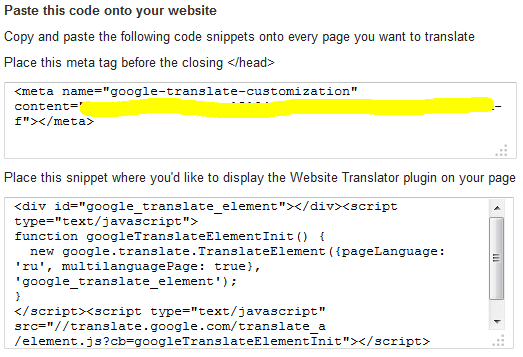
Вам нужно будет указать адрес вашего сайта и выбрать не сложные настройки. В итоге вы получите два кусочка кода для вставки в шаблон вашего сайта.

Первый кусочек вставляется где то секцию HEAD. Второй — в то место на странице, где вы хотите видеть блок с выбором языка для перевода сайта. На этом настройка заканчивается.
Управление переводами
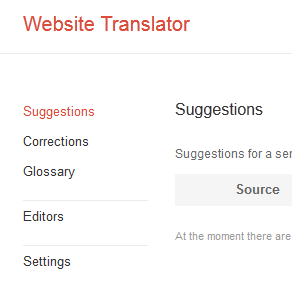
По мере того как пользуются вашим сайтом, в профиле сайта будет накапливаться информация о переводах сделанных гугл. Зайдя на сервис, вы можете выбрать один из ваших сайтов, где был установлен код переводчика, и попадете на страницу вида:

Здесь вы можете поправить переводы («Corrections»), которые сделал робот-переводчик Google, а также разрешить другим редакторам («Editors») заниматься правкой переводов. В настройках сайта («Settings») можно заново сгенерировать код для сайта, если возникла необходимость поменять настройки, выбранные ранее.
