Аналогичная статья у меня была для 6й версии. Особых проблем для семерки нет, но для тех, кому некогда думать, а надо «просто сделать», данное руководство.
Что понадобится:
- Установленный Drupal 7.x
- Модуль CKEditor (на момент написания статьи это версия 7.x-1.2). Взять его можно тут. Это модуль для интеграции одноименного редактора.
- Модуль IMCE (у меня была версия 7.x-1.4). Проект IMCE. Это файловый менеджер, который мы подключим для загрузки картинок.
- Сам редактор CKEditor с сайта ckeditor.com. Это распространяемый бесплатно WYSiWYG редактор. (У меня была версия 3.6)
Копируем файлы.
- Модули распаковываем и «устанавливаем» в папку /sites/all/modules.
- Редактор СК распаковываем в папку /sites/all/modules/ckeditor/ckeditor, так чтобы в итоге файл сkeditor.js оказался прямо в этой папке.
 Настраиваем.
Настраиваем.
- Для начала включим модули, которые мы только что скопировали (тут — admin/modules).
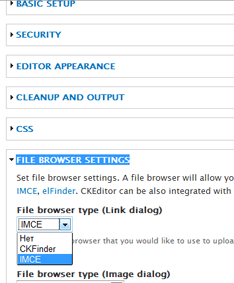
- Подключаем файловый менеджер. Для этого нужно выбрать IMCE в соответствующем профиле настроек CKEditor. Страница настроек — /admin/config/content/ckeditor/edit. По умолчанию созданы два профиля — Advanced (используется для Filtered HTML формата) и Full (используется для Full HTML формата). Чтобы не ошибиться можете установить IMCE в обоих профилях. Нажимаете «Изменить» около соответствующего профила и в секции параметров — «File browser settings» устанавливаете значение IMCE (см. на картинке)
Фактически это все, что нужно было сделать. Более тонкие настройки прав и профилей пользователей уже зависят от конкретного проекта, и тут уже придется думать вам самим :).


спасибо отличная статья поставил себе такой же редактор