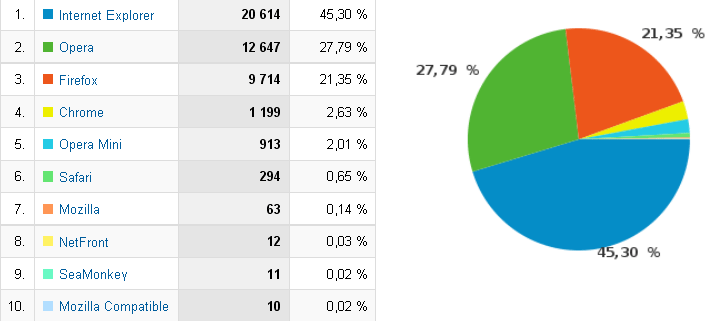
Судя по статистике, тройка сегодняшних браузеров-лидеров, это — Firefox, Opera и IE. Ну и протеже гугла Chrome, прихрамывает вдогонку за лидерами. Под них, собственно, и верстаются макеты сайтов. На картинке — статистика используемых пользователями браузеров за период в 30 дней сайта екатеринбургского медицинского центра. Наша тройка лидеров здесь в сумме набирают 95%.
Firefox с Оперой довольно настойчиво советуют пользователю обновиться при выходе новых версий, и у пользователей типично установлены последние версии. С Internet Explorer ситуация довольно каверзная. Т.к. IE входит в комплект операционной системы Windows, то, фактически, версия IE, установленная у пользователя, зависит от того, на сколько старый дистрибутив Windows ему установили.
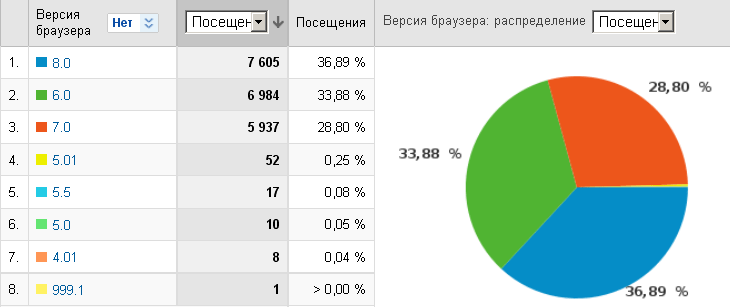
Теоретически, есть центр обновлений Windows, есть возможность зайти на сайт microsoft.com и скачать свежую версию (сейчас это IE8) и т.д. Но практика показывает, что все эти возможности по разным причинам остаются потенциальными. И при верстке приходится ориентироваться не на последнюю версию IE, а на несколько разных версий. Вот что мы можем увидеть, детализируя статистику по IE.
Видно совершенно четко — 8я, 7я и 6я версии IE занимают всю диаграмму. При этом делят её практически в равных долях. И непонятно, сколько ещё пройдет времени, пока 6я версия перестанет встречаться на машинах пользователей. С этим приходится считаться.
В своей практике как верстальщика, я сталкивался со следующими проблемами верстки под IE версии 6.
- Удвоение величины отступа заданного в стилях как margin. Часто решается добавлением в CSS контейнера следующего описания — «display: inline;».
- Использование атрибутов тега в описании стиля. Стили прописанные для тега input с уточнением, к примеру, типа, т.е. объявления вроде следующего:
123div#sortByTab input[type="text"] {background-color: #FFF;}просто не поддерживаются в IE 6.0.
- Проблема с UTF в CSS. При использовании в комментариях файлов каскадных стилей многобайтных символов в кодировке UTF-8, IE-6 сбивается при чтении стилей и может потерять часть информации. Рецепт один — не использовать в комментариях CSS файлов ничего кроме латинских символов, цифр и знаков пунктуации.
- PNG в IE 6.0. IE 6.0 не корректно работает с изображениями в формате PNG, а именно с прозрачностью. В случаях когда PNG 8-битный, вы ничего не потеряется, переведя его в формат GIF. Но если это полноцветный 24-х битный рисунок, то без компромиссов не обойтись.
Устранение этих простых проблем, помогает порою вывести сверстанный шаблон до рабочего вида в IE 6.0.