Flex опирается на другие принципы нежели блочные контейнеры, и иной раз не понятно какими свойствами управляется дочерний контейнер во flex родителе.
Рассмотрим пример, когда у нас есть flex контейнер с двумя дочерними элементами.
|
1 2 3 4 5 6 7 8 9 10 11 |
.parent { display: flex; flex-direction: row; height: 100px; } .child-1 { display: block; } .child-2 { display: block; } |
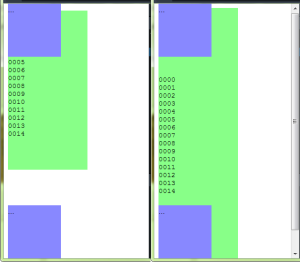
Ширина и высота дочек чаще всего будет зависеть от их контента, но только если родительский контейнер не задаёт свойство align-items значениями normal или stretch. Иногда это не так и требуется выровнять высоту дочерних элементов (например, сделать её 100% от родителя). Но высота родителя зависит в свою очередь от высоты самого высокого дочернего контейнера.
Cледующий стиль иногда решает проблему, если вы пытаетесь растянуть первый дочерний элемент по высоте до размеров родительского:
|
1 2 3 4 |
.child-1 { display: block; height: 100%; } |
Но более надежный способ — использовать свойства align-items или align-self:
|
1 2 3 4 |
.child-1 { display: block; align-self: stretch; } |
или чтобы повлиять на оба контейнера сразу:
|
1 2 3 4 5 |
.parent { display: flex; flex-direction: row; align-items: stretch; } |