Если вы разрабатываете SPA на Reactjs, используя npx create-react-app my-app команду для создания проекта, то в коробке вы получаете множество полезных вещей.
Одна из них — это возможность настроить переменные окружения различные для dev и prod.
Достаточно создать в корне проекта файлы .env.development и .env.production, чтобы начать использовать эту фичу.

Внутри этих файлов вы можете задавать свои частные переменные, а также переопределять переменные окружения.
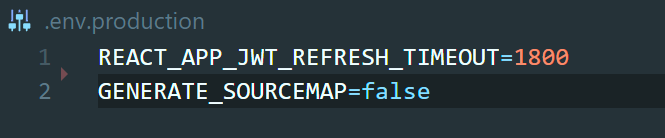
Для своих переменных рекомендуется использовать префикс REACT_APP_. Вот как пример:

Здесь первая строка — содержит пользовательскую переменную, а следующая переопределяет существующую (в данном случае я отключаю генерацию map файла для production).
Формат как видите не является JS, это просто пары ключ и значение, разделенные символом «равно».
Как работает подключение этих значений
Когда вы запускаете локальный сервер (react-scripts start) или выполняете команду сделать билд для продакшена (react-scripts build), данные файлы подгружаются заменяя или переопределяя переменные окружения.
Если вы после запуска локального сервера будете менять значения в этом файле, то они не будут автоматически перекомпилированы, нужно перезапускать сервер.
Как это работает в коде
Вы можете считать значение любой переменной окружения через объект process.env.
Например, получим значение JWT_REFRESH_TIMEOUT, заданное в конфигурации окружения:
|
1 2 3 |
export const JWT_REFRESH_TIMEOUT = parseInt( process.env.REACT_APP_JWT_REFRESH_TIMEOUT as string ); |