Пример добавления обработчика (фильтра) текста в rich editor.
Требуется всего два шага для реализации нового фильтра:
- имплементировать hook_filter_info(), и саму функцию фильтра;
- прикрепить фильтр к нужному вам формату текста в админке сайта — /admin/config/content/formats.
Для примера рассмотрим как создать фильтр, добавляющий bootstrap css обертку для ваших таблиц. Если вы используете bootstrap фреймворк на вашем сайте, то, чтобы сделать таблицы <table> mobile-friendly, требуется обернуть их в специальный контейнер:
|
1 2 3 4 5 |
<div class="table-responsive"> <table > ... </table> </div> |
<div class=»table-responsive» /> контейнер позволяет выполнять горизонтальный скролл таблицы, если её ширина на конечном устройстве больше ширины экрана.
Объявим фильтр в нашем модуле MYMODULE.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/** * Implements hook_filter_info(). */ function MYMODULE_filter_info() { $filters['filter_tablewrap'] = array( 'title' => t('Add table wrapper to make it responsive.'), // объявим обработчик (сам фильтр) 'process callback' => '_mymodule_filter_process', // и функцию, которая возвращает подсказку для пользователя 'tips callback' => '_mymodule_filter_tips', 'weight' => 0, ); return $filters; } |
В нашем случае фильтр очень простой, не требует настроек. Но зацепка (hook_filter_info) позволяет передать также параметры: settings callback и default settings. Так вы сможете создать форму для настроек фильтра.
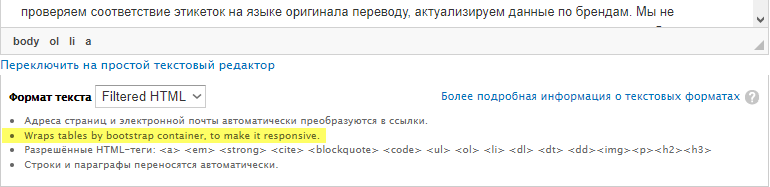
Подсказка для фильтра выводится как описание возможностей выбранного формата текста.
|
1 2 3 4 5 6 |
/** * Callback for filter tips function. */ function _mymodule_filter_tips($filter, $format, $long = FALSE) { return t('Wraps tables by bootstrap container, to make it responsive.'); } |

Осталось только реализовать сам фильтр.
|
1 2 3 4 5 6 7 8 9 10 |
/** * Callback for filter process function. */ function _mymodule_filter_process($text = '', $filter, $format) { $pairs = array( '<table' => '<div class="table-responsive"><table', '</table>' => '</table></div>'); return str_replace(array_keys($pairs), array_values($pairs), $text); } |
В нашем примере мы вставляем элементы разметки в текст. Не идеальная реализация, учитывая, что таблицы теоретически могут быть вложенными, но для примера вполне пойдет.
Остаётся только прикрепить фильтр у нужному формату текста.