Написал и разместил в репозитории drupal.org модуль для работы с меню. В чем смысл делать то, что уже и так вроде как есть?
Для большинства сайтов, где меню не является сильно разветвленным, насчитывает 10-20 пунктов, можно обходится встроенными средствами.
Но когда пунктов в меню становится много (несколько сотен), что возникают определенные проблемы. Во-первых, нехватка ресурсов. Загружая дерево меню в память, Drupal легко преодолевает лимиты памяти, выделяемой для работы php. А при сохранении изменений, вы можете столкнуться с другим лимитом php — max_input_vars, на число входных переменных скрипта.
Все лимиты, конечно же можно настроить, но не хочется делать это только ради работы штатного редактора меню.
Во-вторых, удобства в администрировании, которые заложены в друпаловский редактор, не рассчитаны на большие списки.
К примеру, перетаскивание веток drag-n-drop, становится бессмысленным, когда нужно перетащить какой то пункт с хвоста списка в начало. Легче зайти в редактор ветки и назначить родителя из списка, чем тащить его мышью через 100500 экранов.
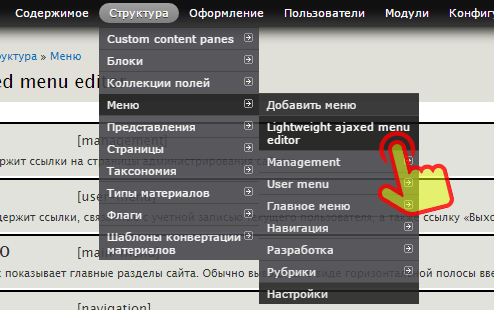
Проект MAT — Menu Administration Tool на drupal.org, ядро 7.x.
Легкое меню, с использованием ajax

В чем мой подход и отличия работы с меню? Вот список идей, которые я реализовал.
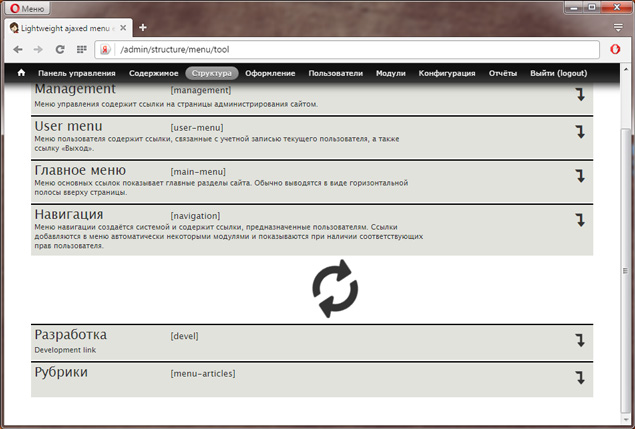
Не нужно грузить сразу все меню
Действительно, зачем грузить все дерево, если редактирование в 90% случаев происходит в какой то из веток? Я загружаю меню без его раскрытия. Дальше пользователь развернет нужные ветки, займется созданием или редактированием нужных в данный момент пунктов.

Модальные окна
Я не открываю новые страницы, не перезагружаю все дерево меню. Используя штатный редактор (встроенный в друпал), я показывают его в модальном окне. Обновляя после редактирования лишь ту ветку, где были произведены изменения или добавлен пункт.
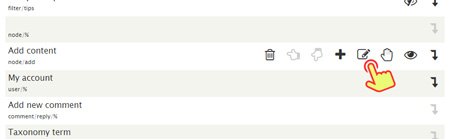
Контекстное меню
Пиктограммы управления показываются только при наведении мыши на пункт. Это позволяет не захламлять интерфейс редактора.

Часть действий выполняется сразу (скрыть/показать пункт, загрузить ветку), другие открывают свои модальные окна.
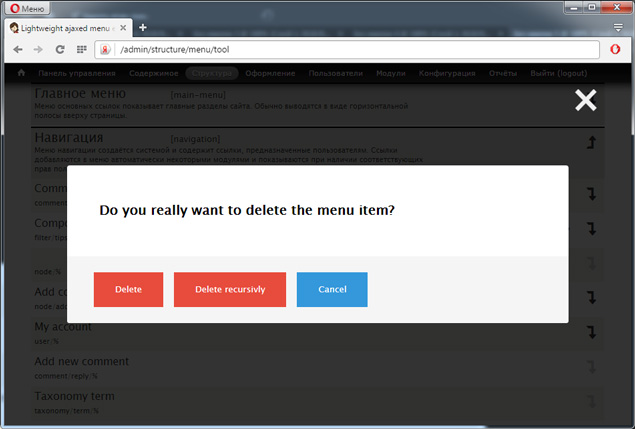
Рекурсивное удаление всей ветки меню
В модальном окне с диалогом удаления пункта меню вы можете выбрать как обычное удаление, так и рекурсивное удаление всей ветки.

Добавление пункта сразу по месту
Ещё одно неудобное обстоятельство при большого количестве пунктов — это выбор точки монтирования нового пункта меню. Штатный редактор заставляет рыться во всем дереве, чтобы выбрать родителя.
Эту возможность штатного редактора я не убрал, но создать пункт меню у меня можно, только указав точку монтирования (родителя в списке). Этот пункт по умолчанию ставится родительским в редакторе.
Пере-монтирование, перенос пунктов
Я реализовал его без драг-н-дропа. DnD выглядит эффектно, но имеет ряд недостатков — один я уже описал выше. Если перетаскиваемая ветка большая — то браузер может откровенно «подтормаживать», а вам приходится терпеливо заставлять экран скроллиться вврех или вниз, удерживая зажатой кнопку мыши. Меня это реально бесит :).
А если вам нужно собрать несколько пунктов / веток в одном месте? Тогда придется повторить эту пытку несколько раз.
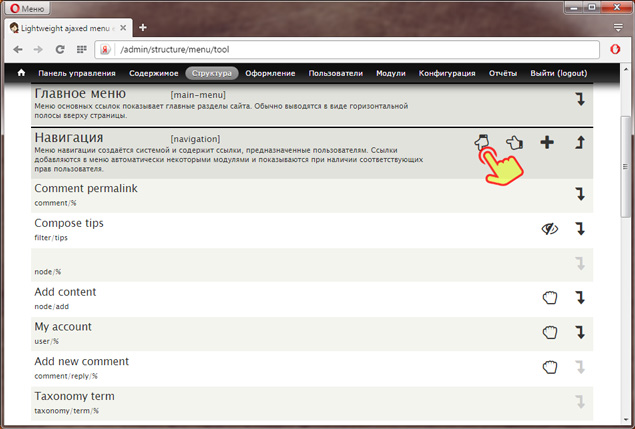
У меня эта процедура происходит иначе. Сначала вы отмечаете ветки/пункты меню, которые будете перетаскивать. А потом просто сбрасываете их в место назначения. Здесь могут быть два варианта — вставить внутрь какого то пункта (пиктограмма ), либо разместить после указанного пункта меню (пиктограмма ).

Выделенные пункты оказываются помеченными знаком рука-камень . Теперь их можно перекинуть (перемонтировать) в другое место.
Добавьте немного MAT-а в свою админку :)