
Вся мощь поисковой машины на вашем сайте. Это реально :). Синонимы, морфология, транслит и другие прелести, которыми вас может порадовать Яндекс, и скорее всего не «по зубам» встроенному в вашу CMS поисковому алгоритму.
Я уже не говорю о том, насколько это дорогое удовольствие — полнотекстовой поиск в базе данных или построение индекса статей. А типовой хостинг — это база данных MySql, с весьма скромными вычислительными ресурсами и оперативной памятью.
Расскажу о подключение поиска Яндекс на примере CMS Drupal, но это касается любой CMS или framework.
Сервис site.yandex.ru — поиск для сайта.
Яндекс позволяет сгенерировать необходимый код для вашего сайта.
У вас будет два варианта:
- поисковая форма с сайта открывает закладку в браузере, где показывает результаты поиска уже на сайте яндекса.
- поисковая форма и результаты поиска показываются на вашем сайте.
Веб-мастерам больше интересен второй вариант, чтобы посетитель оставался все время на сайте. Что касается первого варианта, он очень прост, ведь в этом случае мы получаем только код веб-формы поиска и остаётся его вставить в подходящее место в шаблоне сайта.
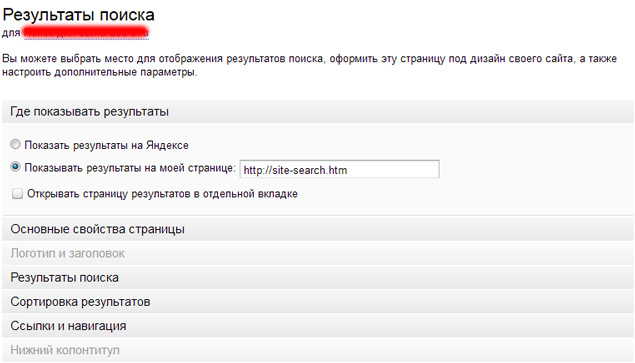
Нет смысла описывать все настройки и шаги регистрации-генерации кода. Важен только один момент — «Результаты поиска»,

где нужно выбрать опцию «показывать результаты на моей странице» и указать адрес этой страницы.
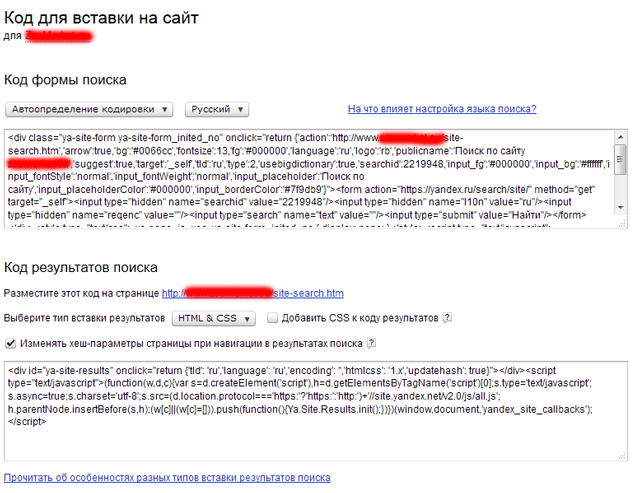
На этой странице по этому адресу вам нужно разместить соответствующий код (код результатов поиска) с шага «Код для вставки на сайт».

Эти два кусочка кода — все что вам нужно для интеграции поиска на своём сайте.
Манипуляции в Drupal
Я не предлагаю делать именно так, но хочу дать готовое решение для тех, у кого нет времени думать самим.
Нам нужны три вещи для интеграции в Drupal:
- запрограммировать пару полей в одну из форм настроек сайта, чтобы код для вставки не вводить вручную в шаблоне и коде модуля;
- вставить код в нужное место в шаблоне;
- запрограммировать страницу, выводящую «код результатов поиска».
Доп. код для Drupal (а это будет drupal 7) будем писать в модуль yasearch.
Настройки поиска по сайту
Реализуем первый шаг нашего плана. Добавим настройки (поля, принимающие кусочки кода) в форму настроек активной темы оформления сайта. Почему я делаю это в теме оформления? Мне кажется, эти настройки ближе именно к оформлению сайта, чем его программированию. Возможно, я не прав, это моё субъективное видение. Никто вам не мешает встроить их, например, в форму «настройки сайта».
Для вашей темы оформления достаточно добавить файл следующего содержания:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php /** * Implements hook_form_system_theme_settings_alter() function. * * @param $form * Nested array of form elements that comprise the form. * @param $form_state * A keyed array containing the current state of the form. */ function YOURTHEMENAME_form_system_theme_settings_alter( &$form, $form_state, $form_id = NULL) { // Work-around for a core bug affecting admin themes. See issue #943212. if (isset($form_id)) { return; } $form['search'] = array( '#title' => 'Страница поиска Яндекс', '#type' => 'fieldset'); $form['search']['tpk_ys_form'] = array( '#type' => 'textarea', '#rows' => 4, '#title' => 'Код формы поиска', '#default_value' => theme_get_setting('tpk_ys_form'), '#maxlength' => 4096, ); $form['search']['tpk_ys_code'] = array( '#type' => 'textarea', '#rows' => 4, '#title' => 'Код результатов поиска', '#default_value' => theme_get_setting('tpk_ys_code'), '#maxlength' => 4096, ); } |
Не забудьте исправить префикс YOURTHEMENAME в коде.
Для двух полей tpk_ys_form и tpk_ys_code я создаю группу (fieldset), чтобы визуально они были одним целым.
Теперь вы можете настройки, полученные на site.yandex.ru, сохранить в форме настроек вашей темы оформления.
Встраиваем поисковую форму в код шаблона
Во все основные файлы шаблонов, вроде page—front.tpl.php, page.tpl.php и т.д., в зависимости от структуры вашей темы оформления, нужно будет добавить HTML код, вроде:
|
1 2 3 |
... <div id="search"><?=theme_get_setting('tpk_ys_form')?></div> ... |
Код поисковой формы яндекса, вероятнее всего, вы разместите в какой то HTML контейнер, вроде DIV, чтобы было проще управлять стилями. Это зависит уже от вашего шаблона и методов верстки.
Страница с результатами поиска.
Последний шаг — программирование страницы, выводящей результаты поиска.
Напишем hook_menu и функцию обработчик вызова.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/* hook menu */ function yasearch_menu() { $items['site-search.htm'] = array( 'title' => 'Поиск по сайту', 'page callback' => '_yasearch_ys', 'access arguments' => array('access content'), 'type' => MENU_NORMAL_ITEM, ); return $items; } /* результаты поиска в яндекс */ function _yasearch_ys() { $code = theme_get_setting('tpk_ys_code'); if (empty($code)) { return '<p>Необходимо настроить параметры поискового виджета в настройках шаблона !</p>'; } return $code; } |
Комментарии излишни :). Код для доп. настроек темы получился и то больше.
Интеграция очень проста, но позволяет вашему сайту вкусить всех прелестей от поискового монстра Яндекс.
Минусы использования поиска Яндекс на вашем сайте?
Вы будете зависеть от оперативности обновления информации поисковой машиной. Данные вашего сайта появятся в выдаче, лишь когда они будут проиндексированы Яндекс. Встроенные средства более оперативны, т.к. работают напрямую с базой сайта.
Небольшая плата за качество.