Препроцессоры Less и Sass, на мой взгляд, это какая то переходная ступень. Со временем, я надеюсь, функционал расширений будет реализован в CSS. Но ждать нам некогда, использовать все удобства препроцессоров можно и нужно уже сейчас.
В Drupal использование LESS и SASS реализовано привычным образом : требуется установить соответствующие компоненты (модули и библиотеки), и станет возможным использование файлов .less и .sass точно также как вы работаете с обычными каскадными стилями в вашей теме.
SASS под Drupal
Скачайте три модуля:
- https://www.drupal.org/project/sassy — SASS для друпал
- https://www.drupal.org/project/prepro — Препроцессор
- https://www.drupal.org/project/libraries — API для библиотек
И обязательно нужно будет установить саму библиотеку PHPSASS, взять её можно вот от сюда — https://github.com/richthegeek/phpsass
Модули пишем в папку /sites/all/modules/ вашего проекта (drupal 7). А библиотека копируется в папку /sites/all/libraries/phpsass/.
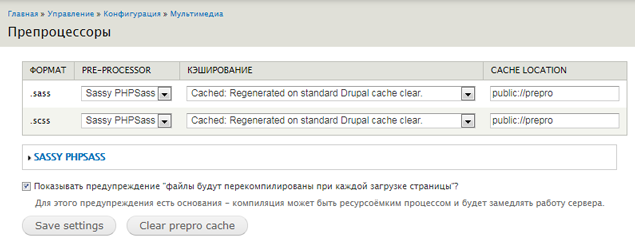
Модуль Sassy находится в группе theming tools, активируйте его и переходите к настройкам препроцессора /admin/config/media/prepro.

Здесь вы можете выбрать настройки чем обрабатывать .sass, scss файлы и режим кеширования.
Теперь вы можете подключать в .info ваших тем файлы с расширениями .sass и .scss. Они будет отправляться в препроцессор.
|
1 |
stylesheets[all][] = css/my-sass-styles.scss |
LESS под Drupal
Less подключить ещё проще, чем Sass, т.к. требуется установка меньшего числа компонентов.
Потребуется два модуля :
- https://www.drupal.org/project/less — less для друпал
- https://www.drupal.org/project/libraries — API для библиотек
И нужно установить библиотеку LESSPHP, взять её можно здесь — https://github.com/oyejorge/less.php.
Модули пишем в /sites/all/modules/ вашего проекта (drupal 7). А библиотека копируется в папку /sites/all/libraries/lessphp/ так чтобы файл lessc.inc.php был вот тут:
|
1 |
/sites/all/libraries/lessphp/lessc.inc.php |
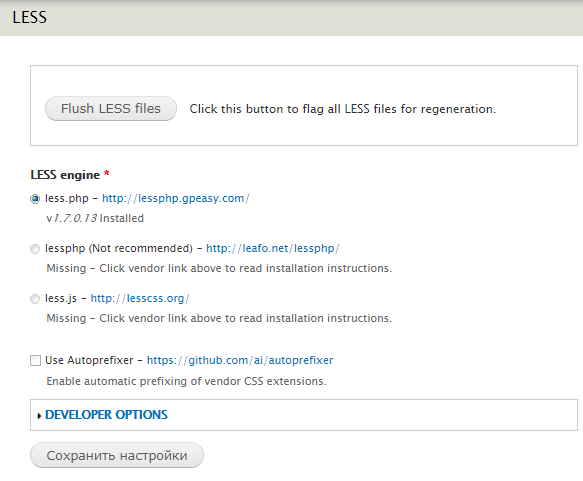
Активируйте модуль LESS, он находится в группе others (прочие модули). Переходите к его настройками /admin/config/development/less.

Т.к. мы использовали библиотеку less-php, то нужно выбрать первый пункт в LESS engine и сохранить настройки.
Модуль позволяет подключать .less файлы как через .info файл шаблона, так и в момент обработки команды drupal_add_css().
Да я так и не смог найти lessc.inc.php
Заходите на сайт https://github.com/oyejorge/less.php. Жмете зеленую кнопку (Clone or download), качаете zip. В архиве папка — less.php-master. Её содержимое вываливаете в /sites/all/libraries/lessphp/.