Вступившие в силу поправки (с 01.07.2017) федерального закона ФЗ 152 «О защите персональных данных» требуют, чтобы владельцы сайтов информировали пользователя о том, как будут использованы персональные данные, сообщаемые пользователями.
Необходимо разработать соглашение об обработке персональных данных. Затем во всех формах, которые принимают персональные данные, необходимо запрашивать подтверждение пользователя о том, что он ознакомился с соглашением и подтверждает своё согласие на обработку предоставляемых персональных данных.
Технически, нужно добавить галочку с текстом вроде — «я согласен с пользовательским соглашением об обработке персональных данных сайта такого-то.», со ссылкой на текст разработанного вами соглашения.
Рассмотрим как это сделать, если формы для сайта собраны плагином Contact Form 7.
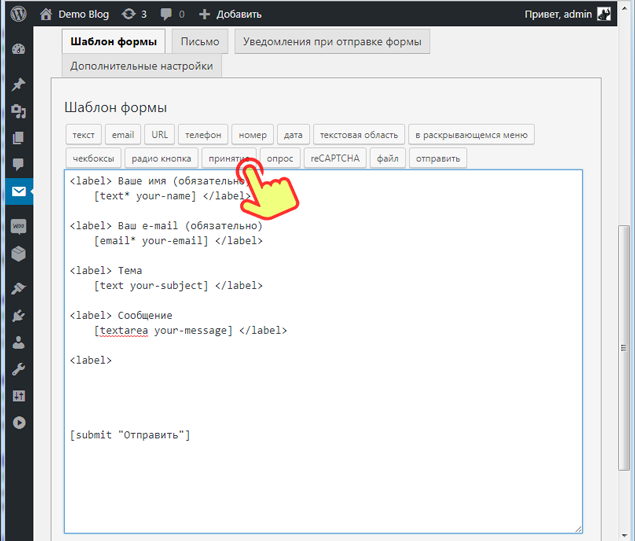
Откройте редактор формы и добавьте в «шаблон формы» элемент «принятие». Это специальный элемент формы в виде чек-бокса, который изменяет доступ к кнопке отправки формы, в зависимости от своего состояния.

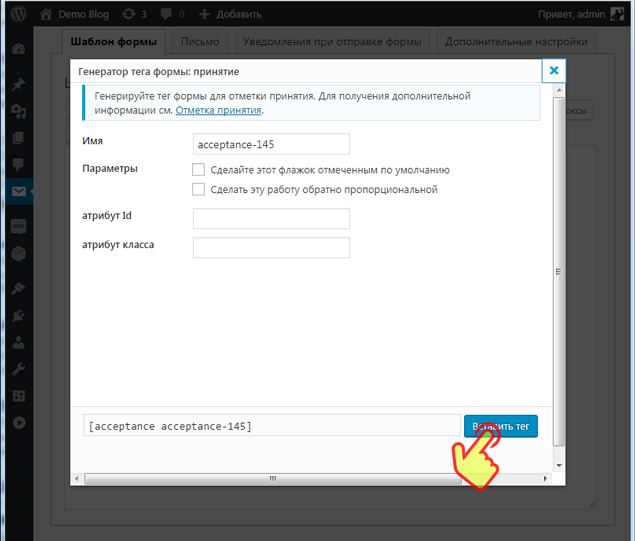
В генераторе тега можно ничего не менять, а сразу нажать «Вставить тег».

Так мы вставим в форму флажок (чек-бокс), теперь нужно добавить к нему текстовую метку и ссылку на пользовательское соглашение.
|
1 2 |
<label>[acceptance acceptance-145] Я принимаю соглашение сайта об обработке персональных данных.</label> |
Я обернул short-code плагина Contact Form 7 в HTML тег <label>. Это позволит активировать чекбокс не только при нажатии на флажок, но и при нажатии на текст.
Ссылка со слов «соглашение сайта» должна привести пользователя на страницу с текстом соглашения. В якорь (тег A) можно ещё добавить атрибут target=«_blank», чтобы соглашение открывалось в новом окне браузера.
Финальный вариант поля :
|
1 2 3 |
<label>[acceptance acceptance-145] Я принимаю <a href="/agreement" target="_blank">соглашение сайта</a> об обработке персональных данных.</label> |

Отличная статья! Очень своевременно. А как добавить галочку в формы для комментариев?
В случае модификации формы комментариев придется немного почувствовать себя программистом. Вот рецепт.
А если вместо label у нас div? то последовательность та же?
например
Контактное лицо:
[text* your-name]
Телефон:
[tel* your-tel]
Email:
[email* your-email]
Сообщение
[textarea your-message «»]
[submit «Отправить»]
Суть то та же, только label удобнее в качестве обертки для галочки, потому что галочка меняет статус при нажатии на связанную с ней label, и пользователь «не промахнется».
Правда, в нашем случае, если галка уже включена, то это становится не важно :)
Ссылка со слов «соглашение сайта» должна привести пользователя на страницу с текстом соглашения.
A как это сделать? Я не могу привязать страничку с соглашением. Создала страничку. Как ее сейчас привязать в коду? Подскажите.
Светлана, посмотрите пример финального варианта поля. Там вы увидите такой код:
Вместо «/agreement» введите url своего соглашения.
Всякие галочки для форм не обязательны. Главное четко определить соглашение, документ для пользователей. Я например использовал формы от ucalc.pro и на все сайты ставил только типовое соглашение с ссылкой на него.
своевременно , я бы и не знал , что сейчас это важно Спасибо ! один момент , у меня окошко с «галкой»
находится не в начале строчки а по центру и выше, ставил [acceptance acceptance-777 default:on] и в конец и в середину , всё одно окошко как зря то выше то ниже строки …(
Спасибо большое автору! Долго рыскал в поиске данного решения, не кто точно не описывает как правильно сделать. А тут с первого раза все получилось.
Спасибо огромное, все получилось! Клиент доволен
Сейчас уже во всех плагинах и сервисах подобное есть, так что делать даже ничего не нужно. Начал было использовать stepform.io/ru и там тоже подобная функция есть.