Когда посетители делятся ссылкой на ваш сайт в какой нить соц.сети, то программа со стороны соц. сети (Facebook или вКонтакте) пытается собрать информацию по указанному адресу страницы. Если страница настроена правильно, то робот может прочитать много полезной информации по предоставленной ссылке.
Но мы видим результат работы робота, в виде (обычно) трёх параметров — названия страницы, краткого описания и картинки.
Какие параметры понимает робот?
Многие соц.сети используют Open Graph протокол, который позволяет описать содержимое страницы через meta поля секции <head> html документа.
Если информация не предоставлена таким способом, то робот пытается извлечь её по собственному усмотрению. К примеру, в качестве заголовка выбирается title из секции head, а в качестве изображения подхватывается более менее крупная картинка. Обычно этой картинкой оказывается логотип из шапки сайта :).
Как сделать, чтобы читалась специфичная картинка для публикации? К примеру, картинка товара из поля field_image в карточке товара?
Настраиваем OG:IMAGE в Drupal 7
Можно рассказать и о других тегах, но с настройкой именно картинки возникает больше всего вопросов.
Что нам понадобится?
- модуль Metatag
- модуль Metatag: OpenGraph — идет в комплекте с Metatag.
- модули Сhaos Tools, Token — требуются первым двум
- модуль Imagecache Token
Итого: 5 внешних модулей.
Останавливаться на установке, наверное, не стоит. Ничего необычного. Скачиваем, активируем.
Metatag
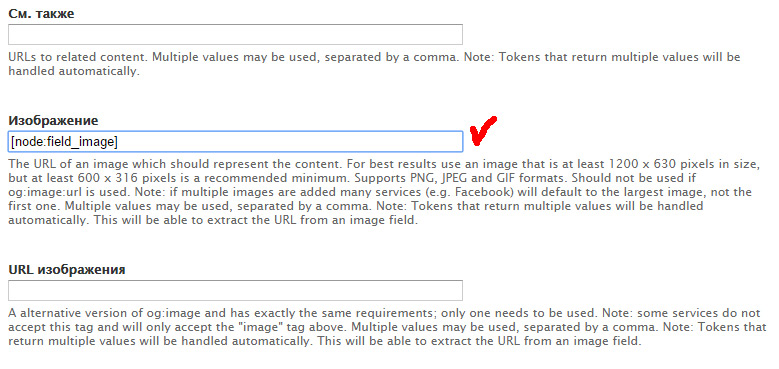
Предоставляет две секции тегов — это «Основные теги» и «Advanced Tags» (условно — дополнительные). Среди доп. тегов вы встретите поле «Изображение». Его можно заполнить, прописав token-шаблон:
|
1 |
[node:field_image] |
Будет взято изображение из поля field_image данной публикации: в секции заголовка появится мета тег —
|
1 |
<link rel="image_src" href="URL_КАРТИНКИ_ИЗ_ПОЛЯ_FIELD_IMAGE"> |
Но отношение к этому полю у соц. сетей неоднозначное. Результат не гарантирован. :) Потому нам и нужен следующий модуль.
Metatag: OpenGraph
После активации этого модуля, мы сможем на странице /admin/config/search/metatags (дефолты) и страницах конечных материалов прописывать OpenGraph теги. Появляется секция метатегов — «Open Graph».
Среди них есть поле «Изображение», где мы прописываем:
|
1 |
[node:field_image] |

Вроде бы как всё уже готово. Но если вы вообще когда нибудь читаете информацию, написанную мелким шрифтом, то заметите аннотацию под полем.
В ней говорится о том, что картинка должна быть как минимум размерами 600×316 точек, а оптимальный размер — 1200×630. А если передаётся информация о нескольких картинках, то будет выбрана самая крупная из них (а не первая переданная).
Важно то, что 1200×630 — это рекомендуемый размер. И мы намерены эти рекомендации учесть. Для этой цели нам понадобится следующий модуль. :)
Imagecache Token
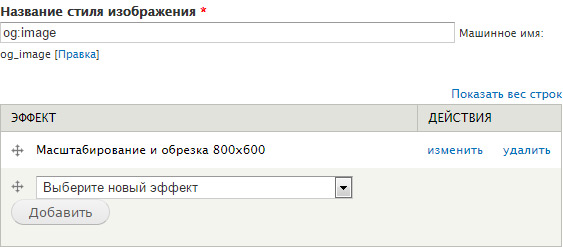
Модуль добавляет в токены картинок стили изображений сайта. Специально для соц. сетей я создаю дополнительный стиль изображения — og_image.
В Drupal 7 это делается вот тут — /admin/config/media/image-styles

Как видно на скриншоте, размер был установлен 800×600. Это не соответствует рекомендациям, зато соответствует используемому у меня на сайте форм-фактору изображения.
Теперь мы можем в настойках мета og:image установить другой шаблон, используя заданный стиль изображения.
|
1 |
[node:field_image:og_image] |