Повсеместно распространенная библиотека lightview, и уже ставший обыденным эффект отдельно открывающегося окошка с картинкой, однажды понабились и мне. Так как приладить это нужно было к сайту на drupal (6я версия), то я не долго думая скачал модуль lightbox2.
Некоторое время почитал аннотацию по установке, вспомнил за одно, что нужно не просто так вставить картинку, а ещё и создавать миниатюру… Прошло минут 15 и я решил найти готовое решение, так как мне самому не хотелось вставлять картинки каждый раз, когда понадобится lightbox. Надо было найти что то, позволяющее редакторам делать это без меня. Меня бы устроил вариант, когда в статью вставляется оригинальная картинка, которой в атрибутах присваивается какие то сигнальные значение, что заставляет программу автоматически подставлять миниатюру картинки вместо оригинала, и при этом создаётся кусочек кода, соответствующий требованиям lightbox.
Прошло ещё минут 15. Я нашел несколько вариантов — один из них использование модуля image_resize_filter версии 6.x-1.9. Там было довольно по-друраловски реализовано то, что мне было надо (а именно реализовано через настройки фильтров) и, казалось, задача решена. Но не тут то было. Ещё минут через 15, я понял, что модуль как то не хочет настраиваться, хотя я и нашел описание по его настройке в рунете и почитал аннотацию разработчика. Время шло своим чередом.
Здесь возникла идея, что, наверное, проще написать что то самому. Так появился следующий микро-модуль, который вы тоже можете скачать —LightBox Image Effect.
Установка.
Для установки модуля понадобятся модули imagecache и lightbox2.
Принцип работы и настройка.
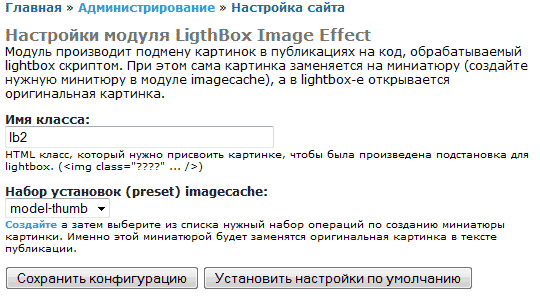
Работает он так — вы определяете какую миниатюру (preset в imagecache) вы будете использовать и вписываете текстовое значение HTML класса картинок, которые надо подменить миниатюрами с вызовом lightbox-а. Все это производится на странице настроек — /admin/settings/lbie.

Настройка LightBox Image Effect
Подготовка картинок в публикациях.
Собственно дальше уже идет вставка картинок в публикации. Картинкам, которые должны показывать lightbox при клике, присваивается имя класса, указанное на странице настроек (в нашем примере lb2). При этом для миниатюры к имени этого класса добавляется «_replaced». Наверное, изменение имени класса было уже лишним :).
При просмотре публикации, код в зацепке nodeapi модуля выполнит подстановку миниатюры изображения и создаст HTML код, требуемый для lightbox.
